AFFINGERでブログカードはどうやって作ればいいの?
こんな疑問にお答えします。
この記事を書いた人

AFFINGERではブログカードが簡単に作れます。
今回はAFFINGERでの設定場所とブログカードの作りか方についてまとめました。
ブログカード=サムネ画像付きの記事リンクのことですが、AFFINGER6のブログカードには内部リンクのカードと記事一覧のカードの2つがあります。
内部リンクのカード化

記事一覧のカード化

カード化と言えばこの2つです。
今回は内部リンクブログカードの作り方について解説しますね。
-

-
【特典付き】AFFINGERの使用歴5年になる僕が本音でレビュー!リアルなメリット・デメリットもご紹介
続きを見る

本記事では上記のような内部リンクのブログカード化について解説します。
見栄えも良くクリックされやすいブログカード作れば読者の利便性も向上し、回遊率や滞在時間向上にも繋がります。
まAFFINGERではブロックエディタ版とクラシックエディタ版で設定や表示方法が異なるので、そこも含めてバッチリ本記事でカード化の方法をご紹介します。
\当ブログ限定!5つの豪華特典付き!/
※当ブログで現在使用しているお勧めテーマです。
ブログカードの設定場所とエディタで異なる表示の違い

設定場所は4箇所
まず設定場所を確認しましょう。
AFFINGER6の内部リンクカードにおいて、関連する設定箇所は4箇所あります。
クラシックエディタとブロックエディタで設定場所と反映箇所が分かれていますが、ひとまず下記の場所をそれぞれ確認しておいて下さい。
ブログカードの設定箇所
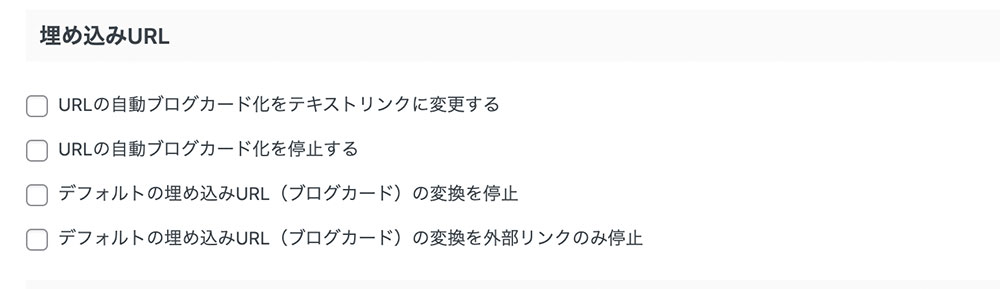
- 埋め込みURL
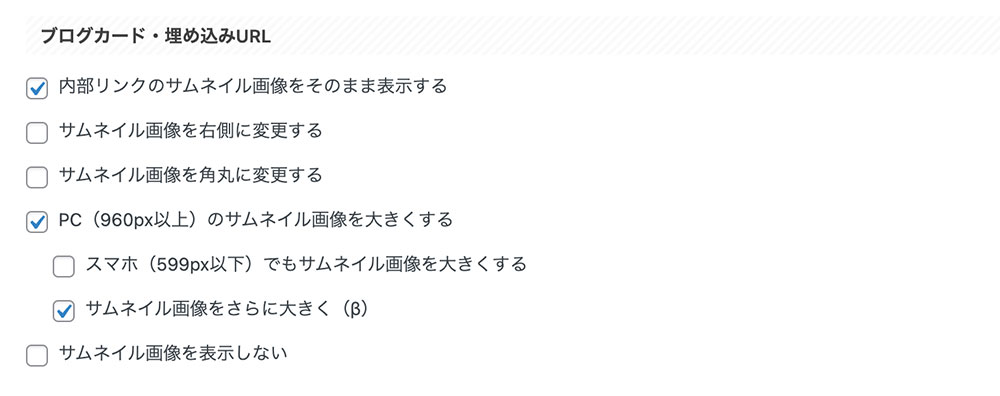
→AFFINGER管理のGutenberg設定 - ブログカード・埋め込みURL
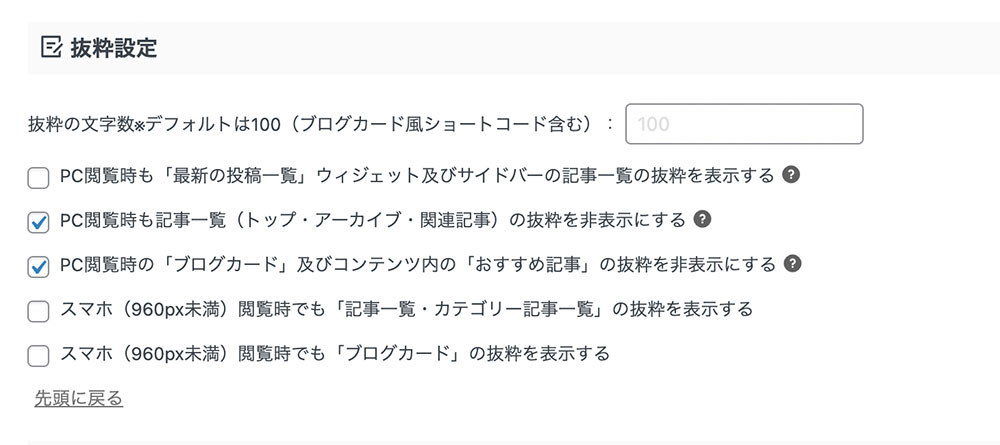
→AFFINGER管理の全体設定 - 抜粋設定
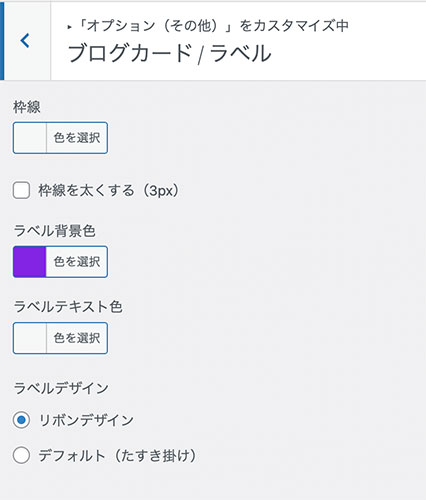
→AFFINGER管理の全体設定 - ブログカード/ラベル
→外観→カスタマイズ→オプション(その他)→ブログカード/ラベル

これからこの4つの設定をもとにカード化と見た目の微調整をしていきます。
使うエディタで異なる表示と設定
AFFINGER6の内部リンクブログカードですが、ブロックエディタとクラシックエディタで設定や見た目が異なります。
AFFINGERではクラシックエディタ版のブログカードとブロックエディタ版のブログカードは別物と考えておいて下さい。具体的には下記の通りです。
| 項目 | ブロックエディタ版 | クラシックエディタ版 |
|---|---|---|
| ラベル | リボンデザインのみ | ・たすき掛け ・リボンデザイン |
| 抜粋設定 | 表示される | 表示・非表示可 |
| 続きを見る | 表示されない 代わりに「>」 | 表示・非表示可 |
| 使い方 | 簡単 | 複雑 |
ブロックエディタ版
クラシックエディタ版
-

-
【特典付き】AFFINGERの使用歴5年になる僕が本音でレビュー!リアルなメリット・デメリットもご紹介
続きを見る
ブロックエディタの場合とクラシックエディタの場合で、表示が若干違いますよね。ひとまず、外観→カスタマイズから色やデザインを選んでおきましょう。
外観→カスタマイズ→オプション(その他)→ブログカード/ラベル

それでは早速ブログカード化していきましょう。
ブロックエディタを使っている人は、ブロック版もクラシック版も両方サクッと作ることができますよ。

ClassicEditorプラグインも不要です。それではいきましょう!
AFFINGER6で内部リンクをブログカードにする方法

ブロックエディタ版のブログカード
まず設定は2箇所です。
AFFINGER管理のGutenberg設定から埋め込みURLの設定と、AFFINGER管理の全体設定からブログカード・埋め込みURLの設定を行います。
AFFINGER管理→Gutenberg設定

ブログカード化の停止にチェックが入っていないことを確認します。
全てにチェックが無ければ最も使いやすいです。
AFFINGER管理→全体設定

ここではサムネ画像の大きさを選びます。
僕は大きめのほうが好きなので、サムネイル画像をさらに大きくにチェックを入れています。
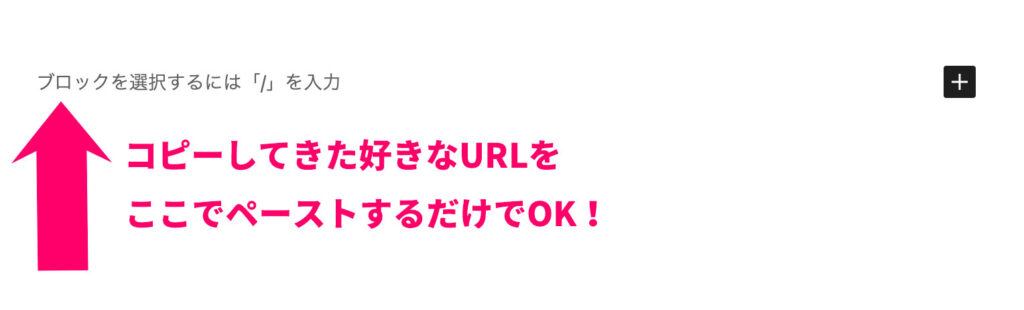
これでOKです。あとはブロックエディタで文字を打つときに、ブログカード化したいリンク先のURLを貼り付けるだけで、そのリンクが勝手にブログカード化します。


これだけでカード化します。
キャプションには「合わせて読みたい」と入力してみると、下記のブログカードができました。あっという間です。
これが最も簡単な方法ですね。
ただこの場合だと「続きを読む」が表示されないのと、現在のAFFINGER(ver20230814))では抜粋(説明文)が消せないのが個人的に好みじゃないです。

「抜粋」に関する設定はクラシックエディタ版のブログカードにのみ反応します。今後のアップデートに期待ですね。
そこで次に、クラシックブロックを使って旧エディタを呼び出す方法でブログカードを作る方法をご紹介します。
クラシックエディタ版のブログカード
まずは抜粋設定を行います。
ブログカードにおける抜粋設定はクラシックエディタ版のブログカードにしか反映しません。
ブログカードに抜粋(説明文)を非表示にしたい人は、下記のようにチェックを入れておきましょう。
AFFINGER管理→全体設定


抜粋の文字数を任意で調整するのも見た目が整うのでお勧めです。
ではクラシックエディタ版のブログカードを作成していきます。
ここでクラシックブロックを使います。AFFINGERではクラシックブロックを使えば簡単に旧エディタ機能を呼び出すことができますよ。

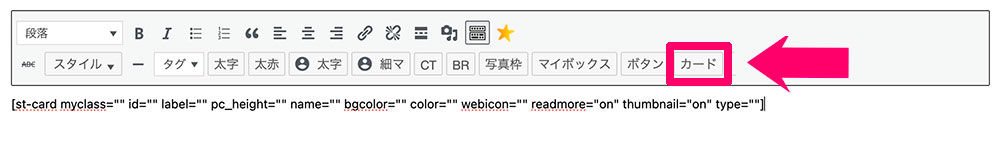
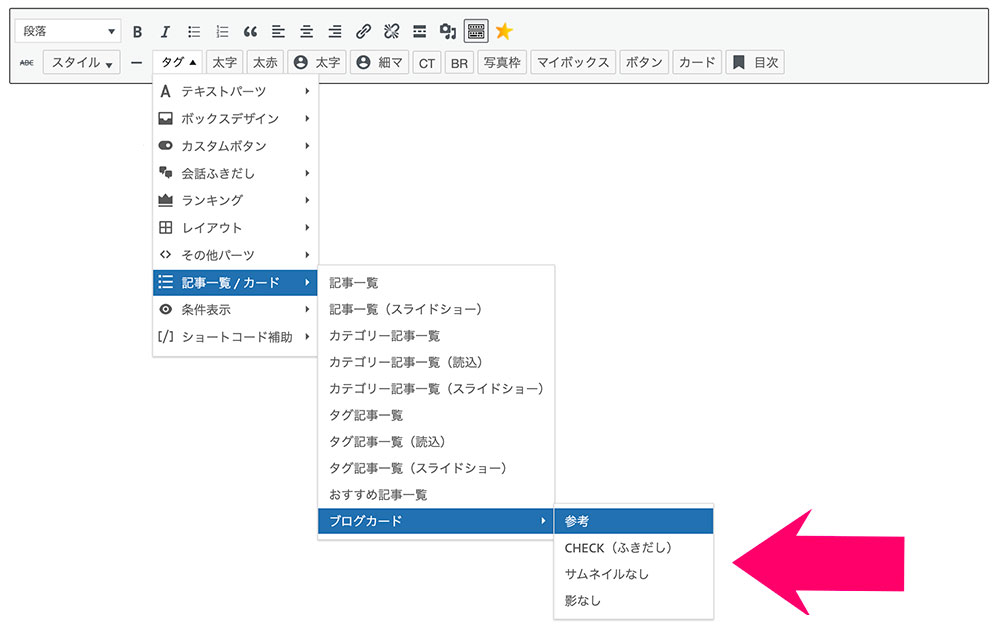
旧エディタが出てきたら「カード」を押すと、すぐにコードが出てきます。もしくは「タグ」からブログカードを選択する方でもOKです。


これでOKです。
下記のようなコードで表示されるので、慣れていない人にはちょっと難しいかもしれません。
[st-card id=記事ID label="ラベル文字" pc_height="カードの高さ" readmore="続きを見るボタンの有無" name="タイトル書き換え" bgcolor="ラベル背景色" color="文字色"]| 項目 | 設定内容 |
|---|---|
| id | 投稿又は固定記事ID |
| label | ラベルに入れる文字 |
| pc_height | PC(パソコン)閲覧時のカードの高さ |
| readmore | 「続きを見る」ボタンを表示(例:readmore="on") |
| name | 記事タイトルを変更したい場合 |
| bgcolor | ラベル背景色をHTMLカラーコードで指定 |
| color | ラベル文字色をHTMLカラーコードで指定 |
細かな設定はこちらの方ができます。
クラシックエディタに慣れているAFFINGERユーザーにはお馴染みかもしれませんが、近年のAFFINGERユーザーにはかなり難しく感じるかと思います。
より細かい調整がしたい人はクラッシックエディタ版ブログカードを使って自分の好みで微調整をしてみて下さい。

サクッと作りたい人はブロクエディタ版ブログカードにしておくのが良いですよ。
まとめ:AFFINGERでブログカードをどんどん活用しよう

今回はAFFINGERでブログカードを作る方法についてご紹介しました。
エディタ別の使い方についても、本記事を読んで頂ければもう何も迷うことがなくなると思います。
見た目良くクリックされやすいブログカードをを使えば、読者の回遊率が上昇し自然とアクセスや収益が増えます。
読者の利便性向上とアクセス数・収益性の向上のためにもAFFINGERではぜひブログカードを上手く活用してみてください。
-

-
一般人でもブログはできる?日記とは異なるブログ収益化のコツを現役一般人ブロガーが解説
続きを見る