AFFINGERって実際どうなんだろう?他のテーマと比べて何が違うのか知りたいな。
こんな疑問にお答えします。
本記事では実際にAFFINGER6を当ブログで使用している僕が、リアルなレビューとメリット・デメリットを解説していきます。
その他にもこれまでに様々なテーマを使いカスタマイズしてきた経験を生かし、他テーマと比較してAFFINGERの使用感をレビューしますね。
この記事を書いた人


AFFINGERを購入したのが2020年なので、AFFINGER歴は5年ほどです。
「ブログで稼ぐならアフィンガーが良い」という評判はネット上でよく見かけると思いますが、実際はどうなのか僕の見解を交えつつ、メリットとデメリットをレビューします。
本音でメリット・デメリットをしっかりとお伝えするので、AFFINGERを導入したい人は最後までじっくりご覧下さい。
\当ブログ限定!5つの豪華特典付き!/
※当ブログで現在使用しているお勧めテーマです。
AFFINGERってどんなテーマ?

AFFINGERの基本情報
| 制作元 | 株式会社オンスピード |
| テーマ名 | ACTION(AFFINGER6) |
| 価格 | 14,800円(税込) |
| 内部SEO対策 | |
| カスタマイズ性 | |
| 収益力の強さ | |
| ブロックエディタ | プラグインで対応可 |
| 複数サイト利用 | 複数利用可 |
| デザインテンプレート | あり |
AFFINGERは「稼ぐ」に特化しています。
そもそも開発者は実績のあるアフィリエイターの方で、内部SEO対策が徹底されており、収益化の様々な機能が実装されています。
AFFINGERの特徴
- SEOに強い
- 収益化に特化した設計
- 初心者でもプロ並みに綺麗なデザインが作れる
この辺りが基本的な強みですね。
ブログ収益化のためのテーマという感じです。
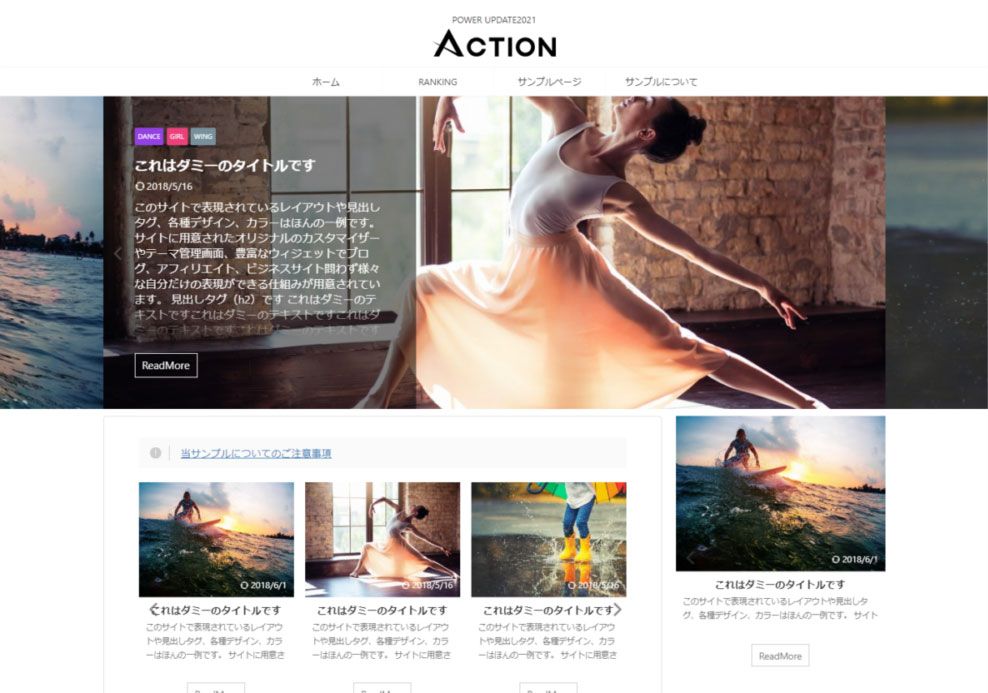
高クオリティの豊富なデザイン
またAFFINGERデザイン性が抜群です。
ブログ型はもちろんサイト型から店舗型まで、自分の思い通りのデザインを実現することができます。
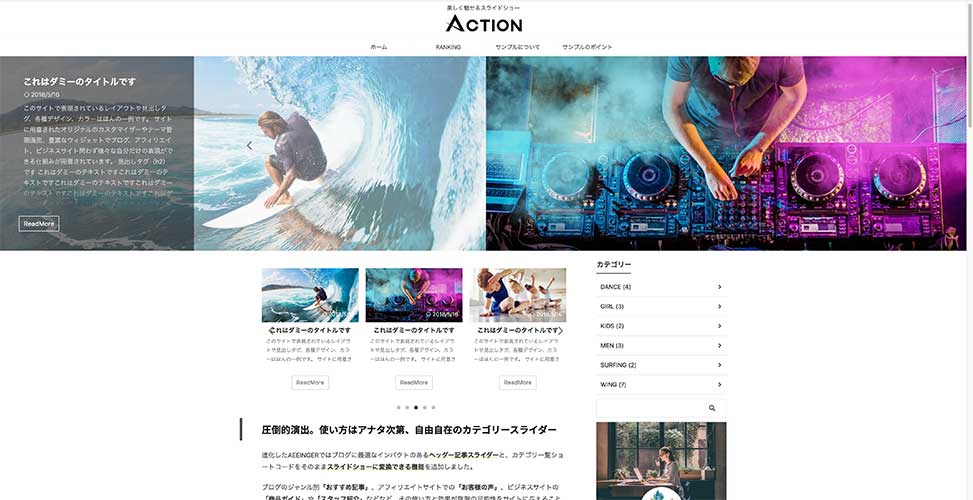
クールなデザイン

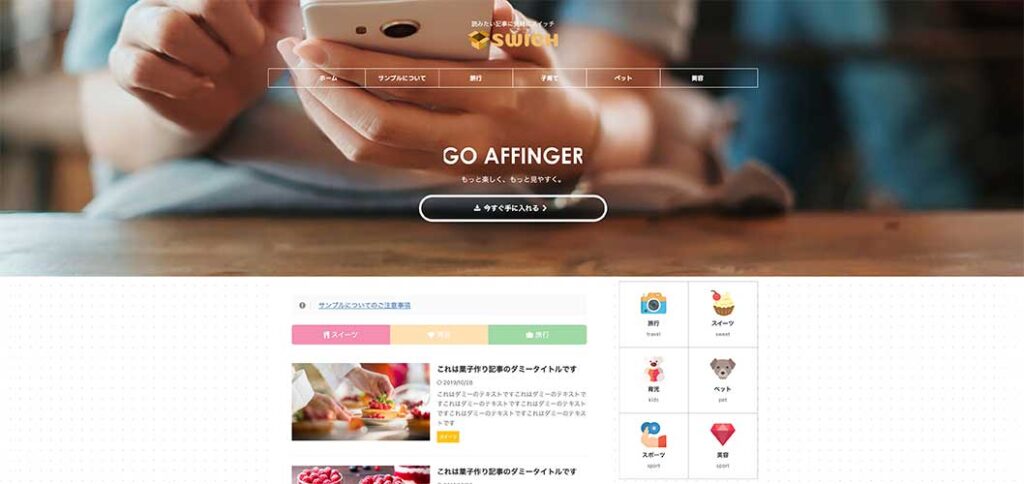
ポップなデザイン

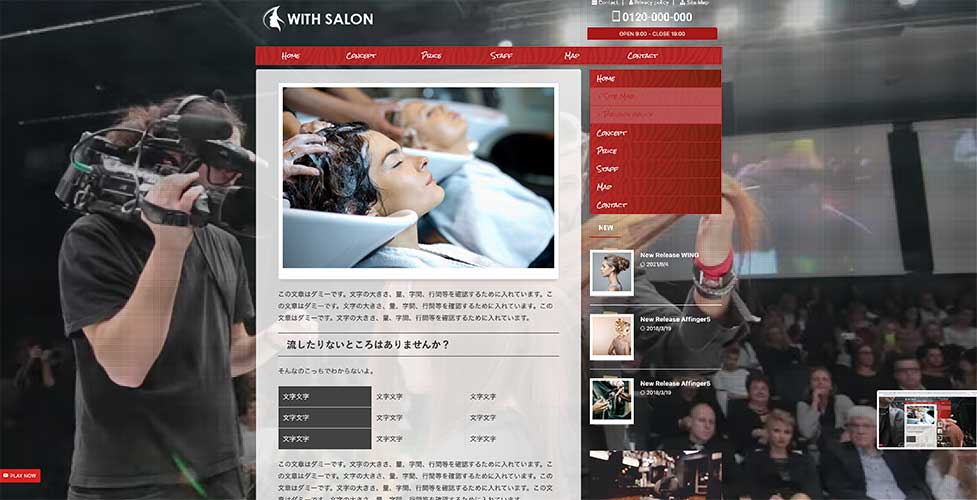
モダンなデザイン

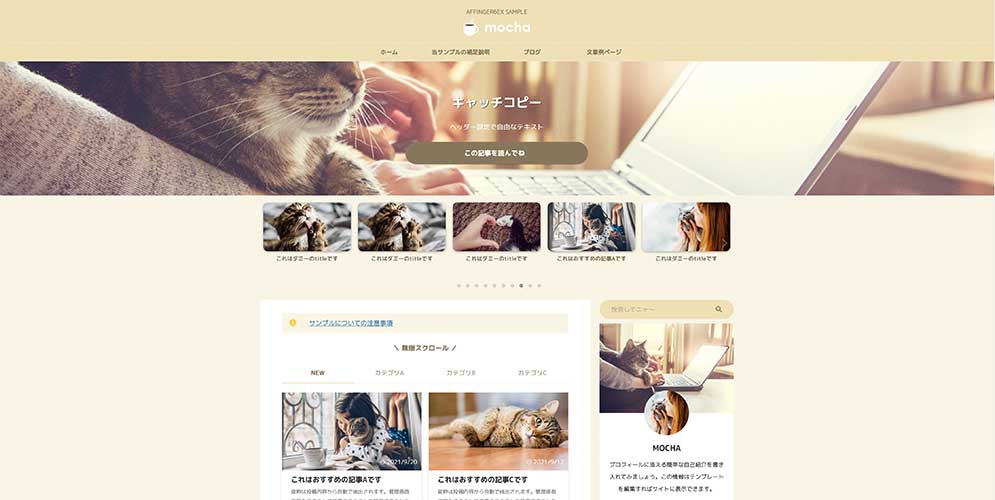
可愛いデザイン

シックなデザイン

デザイン性抜群ですよね。
他テーマでもデザインを選べたりはしますが、似たようなデザインだったり、いくつかのパターンを選べる程度だったりします。
AFFINGERは自分の好みに合わせて、十人十色の全く異なる好きなデザインを実現できるという大きな特徴があります。

様々なテーマを使って来ましたが、デザイン性とカスタマイズ性に関してはAFFINGERが断トツです。
-

-
【AFFINGER6】デザイン済みデータ・テンプレートの種類や特徴と導入方法について解説
続きを見る
通常版と上位版の2種類あり
実はAFFINGERには商品が2種類あります。
通常版と上位版のようなものですが、これに関しては通常版の方で全然問題ないです。
僕自身も通常版を購入しました。
そして現在も通常版のままです。
| 商品名 | AFFINGER6「通常版」 | AFFINGER PACK3「上位版」 |
| テーマ | AFFINGER6版 | AFFINGER6EX版 |
| 特典 | ・すごいもくじ [LITE] | ・AFFINGERタグ管理マネージャー4 ・ABテストプラグイン ・WordPressで作る記事作成ガイド |
| 価格 | 14,800円(税込) | 39,800円(税込) |
上位版は「AFFINGER6 EX版」と言って、カスタマイズ性がより高いのと、プラグインがセットになっていますが、通常版のままでも全く問題ないです。
39,800円はなかなか高額ですからね。
最初は AFFINGER6「通常版」 で全然OKです。

ネット上の評判や口コミとか、他に使っている人達の反応はどうなんだろう?

もちろんデメリットもあるので、そこも含めてリアルなビューをお伝えしますね。
-

-
【AFFINGER6EX】上位版のデザイン済みデータ・テンプレートの種類や特徴と導入方法について解説
続きを見る
購入者の悪い評判から見えてくるAFFINGERのリアルなデメリット

AFFINGERによくある悪い評判とは?
では次にAFFINGERの評判について見ていきましょう。
どんなテーマにも良い評判もあれば悪い評判もあるものですが、それはAFFINGERも例外ではありません。
購入者の方の口コミやよくある評判に加えて、僕自身の体験談と見解も合わせてまとめてました。
まず最初にAFFINGERによくある悪い口コミ・評判と、そこから見えたデメリットを見ていきましょう。
AFFINGERの悪い口コミ
- 設定が難しい
- 管理画面が使いにくい
- マニュアルが分かりにくい
- 機能が多すぎて使いこなせない
多いのはこの辺りですね。
ネット上やSNS上にも下記のような悪い口コミが見られました。
設定が難しい
管理画面が使いにくい
マニュアルが分かりにくい
機能が多すぎる
全体的に難しい、という口コミが多いですね。
この辺りについては正直僕も同意な部分があります。
AFFINGER6は多機能で、かつカスタマイズ性が高いです。もちろん大きな魅力ではありますが、同時に使いこなすまでは大変という一面もありますね。
AFFINGERのデメリット
- テーマ導入=楽ではない
- 慣れるまでに時間が掛かる
- 全体的にスキルアップが必要

やはり評判どおりAFFINGERは難しいのでは・・。

とは言っても、例えどんなWordPressテーマを選んだとしても慣れるまでに多少の時間は必要になります。
最初から楽なテーマはありません。
それはどのテーマを選んでも同じです。
むしろ「最初から楽=スキルが上がらない」なので、ブログ全体の質が上がらず後から後悔する可能性が高いでしょう。
最低限の設定を終え、カスタマイズをある程度やって、それから記事を書き始めるという流れはどのテーマでも同じですからね。
筆者の本音レビュー

設定や機能の豊富さは使っていくうちに慣れてくるので、さほど気にする必要なしです。
ここだけの話、AFIFINGERを好きに使えるくらいまで頑張れれば、正直ブログで稼ぐのはさほど難しい話ではありません。
ブログには多少のスキルが必要です。
多少のつまずきで諦めるのであれば、どちらにしてもブログの収益化は難しくなってしまいますよ。
-

-
ブログ収入は初心者や一般人でも稼げる可能性はある?収益が出る仕組みや方法について解説
続きを見る
購入者の良い評判から見えてくるAFFINGERのリアルなメリット

AFFINGERによくある良い評判とは?
では次に良い評判について見ていきましょう。
どんなテーマにも良い評判もあれば悪い評判もあるものですが、それはAFFINGERも例外ではありません。
購入者の方の口コミやよくある評判に加えて、僕自身の体験談と見解も合わせてまとめてました。
AFFINGERによくある良いい口コミ・評判と、そこから見えたメリットを見ていきましょう。
AFFINGERの良い口コミ
- 検索順位が上がった
- アクセス数・PV数が増えた
- ブログ収益が上がった
- カスタマイズ性が高い
多いのはこの辺りですね。
ネット上やSNS上にも下記のような悪い口コミが見られました。
検索順位が上がった
アクセス数が増えた
ブログ収益が上がった
カスタマイズ性が高い
みなさん素晴らしい成果ですよね。
僕もここは完全に同意しています。
慣れるまでに時間が掛かることもあるかもしれませんが、その分自分に帰ってくる恩恵は大きいですよ。
AFFINGERのメリット
- SEOに強い
- アクセス数が上がりやすい
- カスマイズ性が抜群
まさにAFFINGERの強みです。
そのためには多少の手間が掛かるというデメリットはあっても、それを十分にカバーできるメリットです。
僕自身が様々なWordPressテーマを使ってきて結局AFFINGERに落ち着いているのも、このメリットが最大の理由だからですね。
筆者の本音レビュー

テーマ導入するだけでOKとかではないです。しっかりブログに取り組んでこそ得られるメリットですね。
どのテーマを選んでもブログに時間を使うことは変わりないので、どうせなら稼ぎやすいAFFINGERに腰を据えて取り組むのがお勧めです。
どちらにしても時間は使います。
AFFINGERのように本格的テーマでじっくり取り組んでこそ、ブログ収益化の道は開けてきますよ。
-

-
AFFINGER6でブロックエディタの使いやすさを検証!新しくなったGutenbergプラグインの使い心地とは?
続きを見る
HIRO BLOG限定 AFFINGERオリジナル特典5つのご紹介

当ブログからAFFINGERを導入された方は、下記の限定特典5つをプレゼントさせて頂きます。
当ブログ限定特典5つ
- 少ないアクセス数でも月10万円稼げるブログ戦略
- アクセス数と成約率が上がるブログ記事の㊙️テンプレート
- 一生ブロネタに困らなくなる方法【永遠に使える】
- 高単価が狙えるお宝SEOキーワード50選
- AFFINGERに本当に必要なプラグインと不要なプラグイン

全てブログ運営に即使える特典にしました!
それでは、特典について1つずつ簡潔にご説明しますね。
AFFINGER特典①:少ないアクセス数でも月10万円稼ぐブログ戦略

1つ目は「月10万円稼ぐブログ戦略」です。
ブログ運営で収益化を目指すには、正直言ってコツがあります。僕もかなり遠回りしてきました。
AFFINGERは収益化に特化したテーマなので、ブログ収益化はかなりしやすい方です。だからこそ、そのメリットを失わないようにコツを掴んでおくべきだと思います。
ブログ収益化がまだの人にとっては、この特典①だけでもかなり役に立ってくれると思います。それくらい収益化のコツを詰め込みました。
以前、こちらの特典とほぼ同一内容のものを有料販売していた時期がありましたが、かなり好評いただけたのできっと役に立つと思いますよ。
AFFINGER特典②:アクセス数と成約率が上がるブログ記事の㊙️テンプレート

次はブログ記事の「型」です。
ブログで収益化できていない人には、共通して記事の型がありません。これだとアクセス数も成約率も伸びにくいのは当然です。
こちらのテンプレートに沿ってSEO対策もしつつ記事を書くことで、アクセスも成果も伸びやすくなります。
実際に僕自身も収益化記事はこのテンプレートで成約して成果が出ています。難しいものではないので、初心者の人でもそのまますぐに利用できますよ。
AFFINGER特典③:一生ブロネタに困らなくなる方法【永遠に使える】

ブログのネタが無い・・
以前はネタで行き詰まる人が多かったですが、それももう一昔前の悩みです。
無料で使えるキーワードツールを上手く使えば、もはやネタ切れなんて起こり得ません。むしろ書き切れないほどネタは出てきます。
需要もあり、かつ成果に繋がるブログネタの掘り起こし方を解説しているので、今日から早速使ってみて下さい。
AFFINGER特典④:高単価が狙えるお宝SEOキーワード50選

こちらはSEOキーワードです。
需要も多く高単価が狙える具体的なSEOキーワードを合計50個プレゼントします。
各キーワードそれぞれの月間検索数と上位表示難易度もあるのでかなり活用しやすいはずです。もちろん激戦区のキーワードではなく、需要と難易度がちょうど良い感じのものばかりです。
これを自分で調べる手間と時間が省けるだけでもかなりのメリットだと思いますよ。ぜひ活用してみて下さい。
AFFINGER特典⑤:AFFINGERに本当に必要なプラグインと不要なプラグイン

最後はプラグインです。
AFFINGER6は優秀なテーマですが、プラグインで拡張したほうが良い機能と、使わないほうが良いプラグインとがあります。
多くの人が推薦するプラグインでも、不要なものがありますよ。AFFINGERを3年以上使っている僕が、実際に使用していてかつ最適なプラグインをご紹介しています。
AFFINGERを経験してみないと分からないこともあるので、この特典はその期間の時短になるはずです。ぜひ役立ててみてください。
特典付きAFFINGER導入の手順

導入はとっても簡単です。
AFFINGERを購入する際に特典付きになっているかどうかすぐ確認できるので、その手順を説明しますね。
AFFINGERの導入手順
- 特典付きAFFINFGERの購入
- テーマ本体と特典をそれぞれダウンロード
- テーマの有効化
これだけですよ。
順番にいきますね。
AFFINGER導入手順①:特典付きAFFINFGERの購入
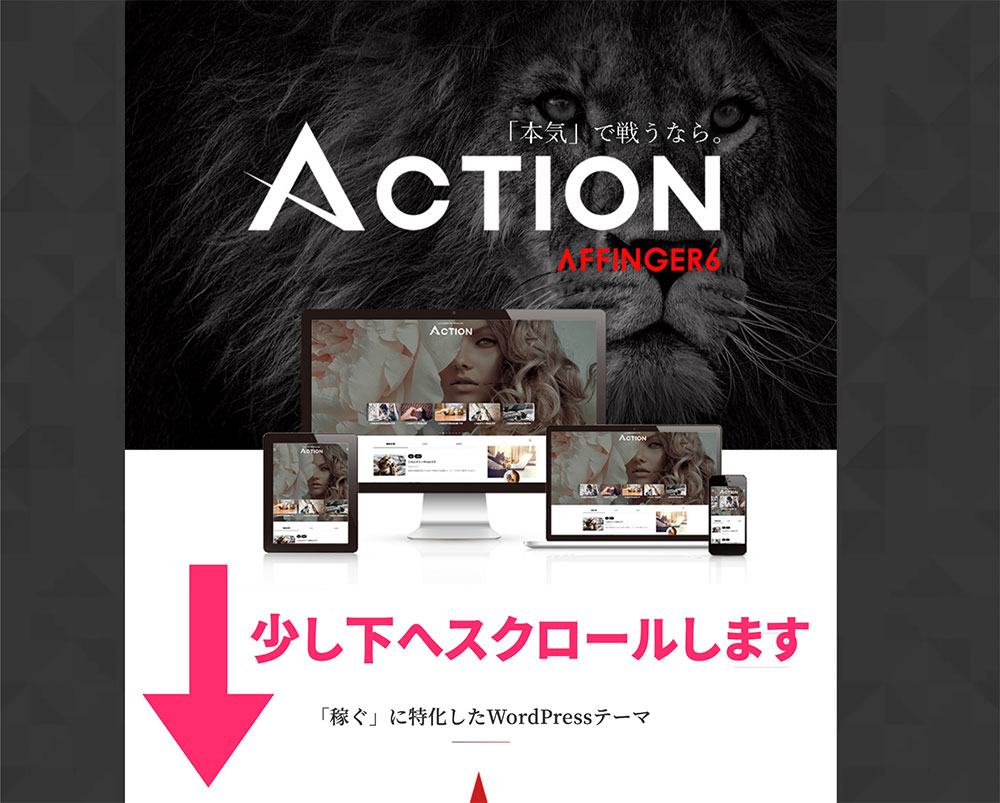
まずはAFFINGER公式サイトへ行きます。
カッコいい感じの公式サイトが出てきたら、少し下へスクロールして下さい。

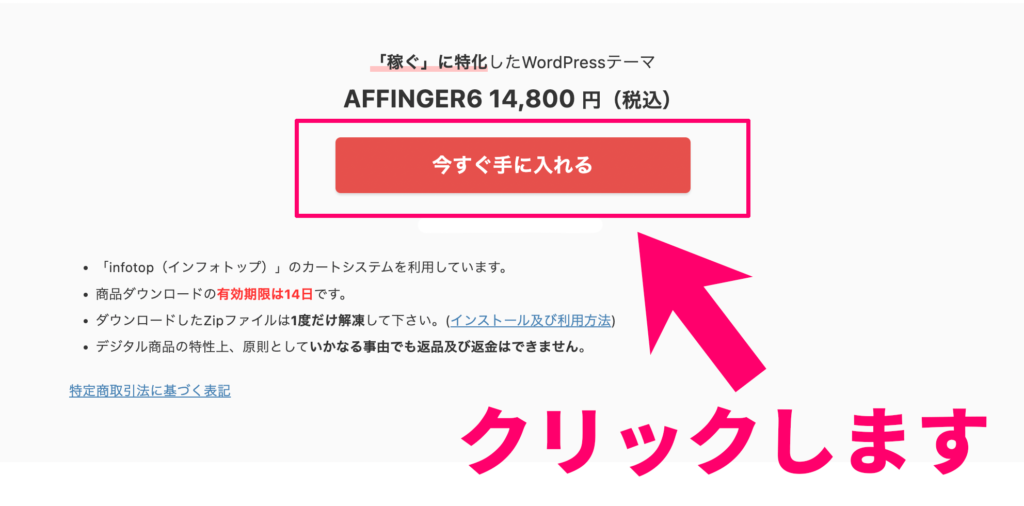
「今すぐ手に入れる」をクリックして購入ページへと移行します。

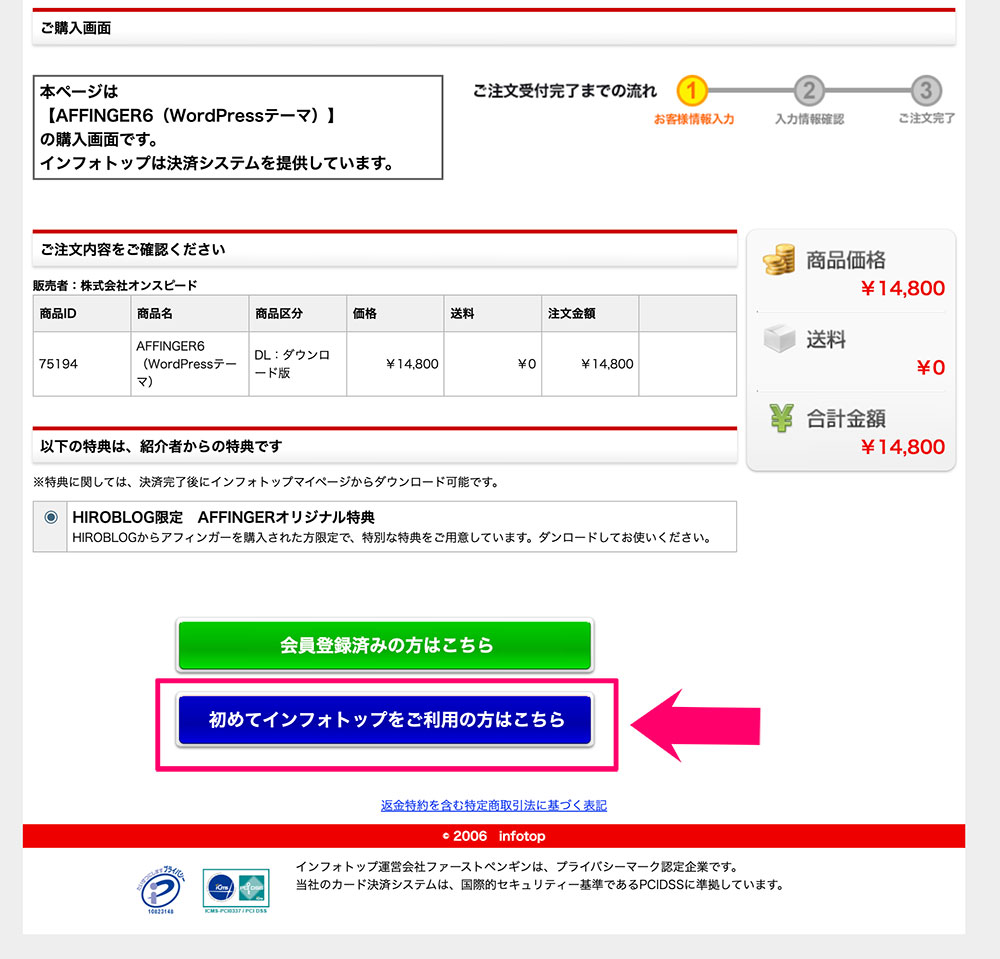
ここで「HIROBLOG 限定特典」がついているかチェックしてください。

上記のように特典の反映が確認できていればOKです。
インフォトップを初めて利用する方やアカウントを持っていない方は、「初めてインフォトップをご利用の方はこちら」をクリックします。

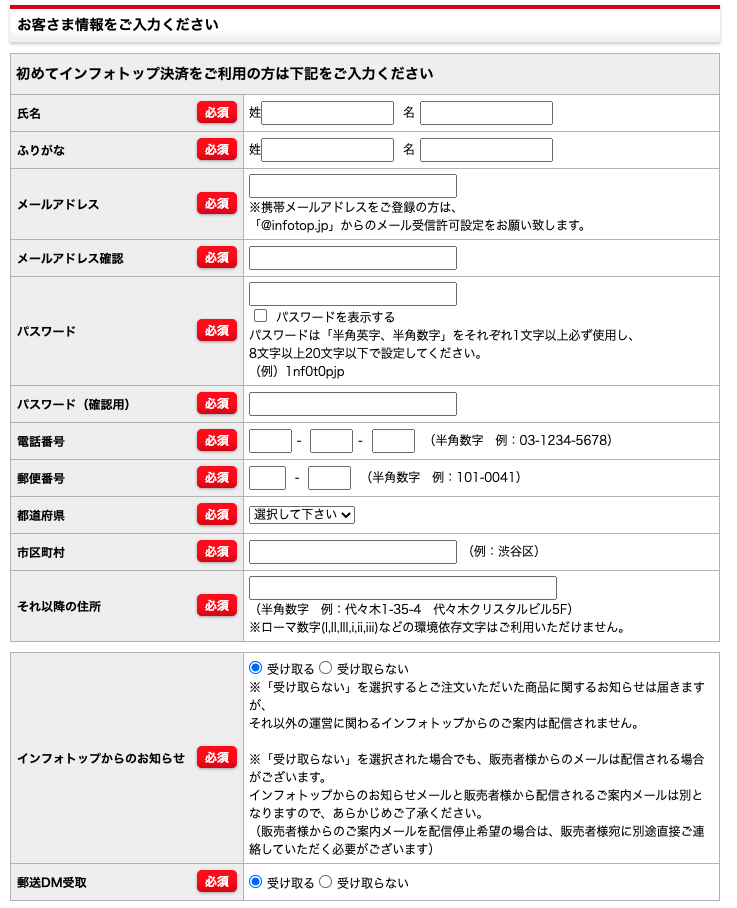
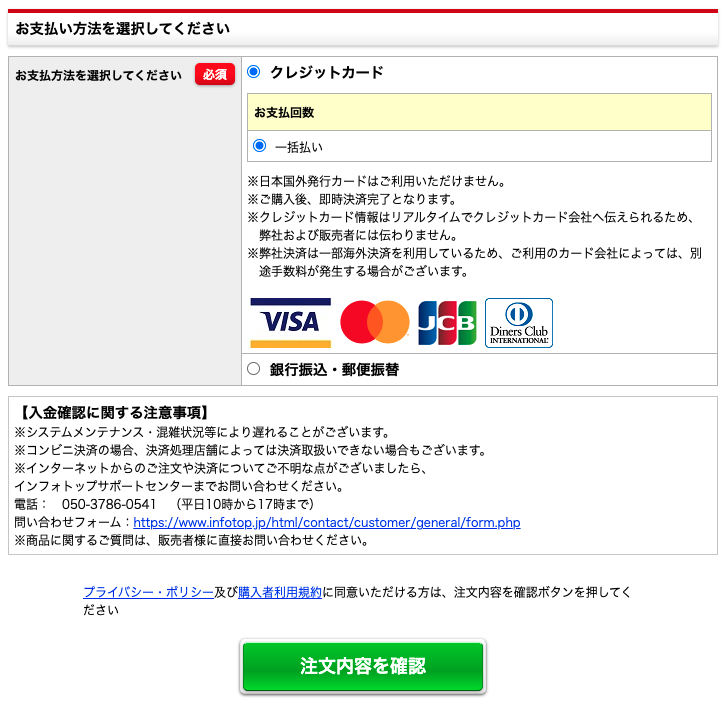
こちらをクリックし、お客様情報と支払い情報の入力を済ませましょう。


注文が完了したら、これで特典付きAFFINGERの購入完了です。
AFFINGER導入手順②:テーマ本体と特典をそれぞれダウンロード

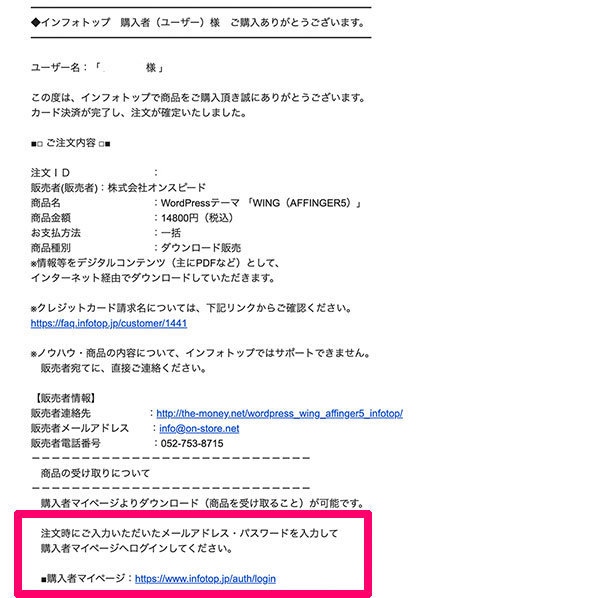
上記のように注文完了のメールが届きます。
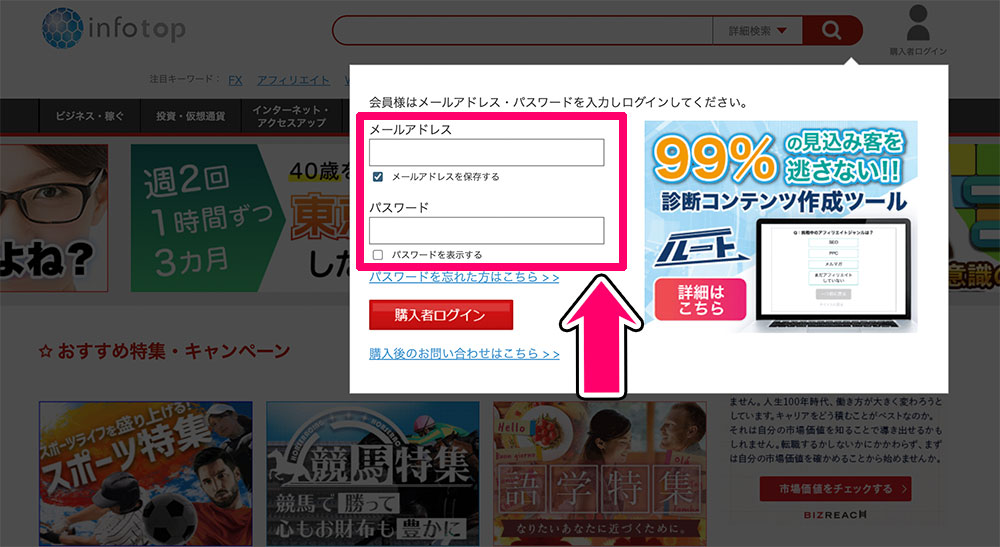
ここで購入者マイページをクリックするとログイン画面に飛びますので、インフォトップの購入者ログイン画面からログインして商品をダウンロードして下さい。

ログインしたら「注文履歴 ダウンロード」をクリックしてAFFINGERのテーマをダウンロードしましょう。

ダウンロードは購入から14日以内までなのですぐに取得しておきましょう。

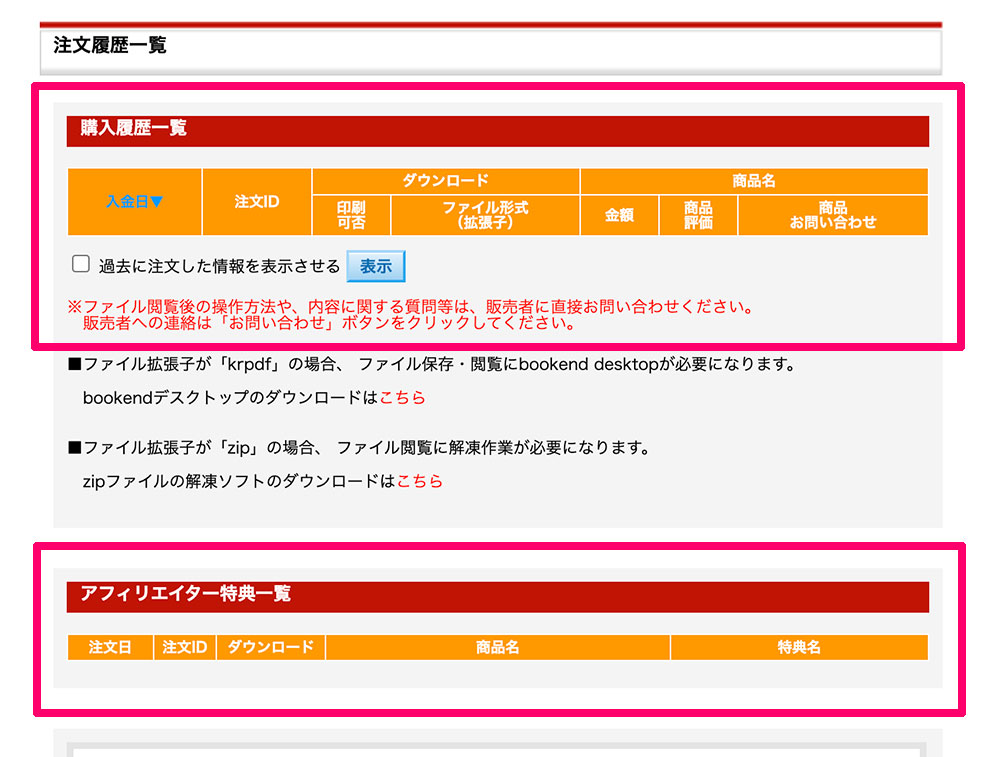
注文履歴一覧からDLします。
上の購入履歴にはAFFINGER本体を、下の特典一覧から限定特典をそれぞれダウンロードすればこれで完了です。
AFFINGER導入手順③:テーマの有効化


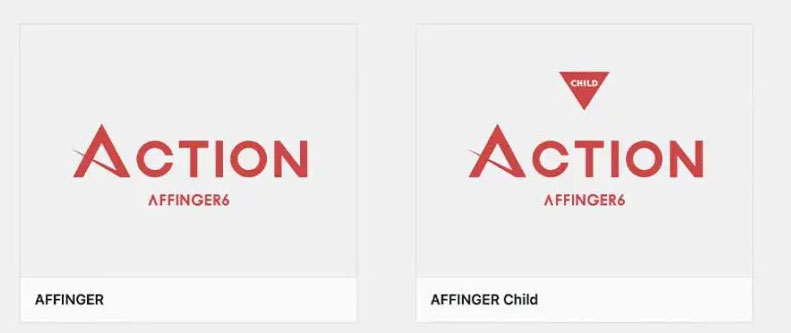
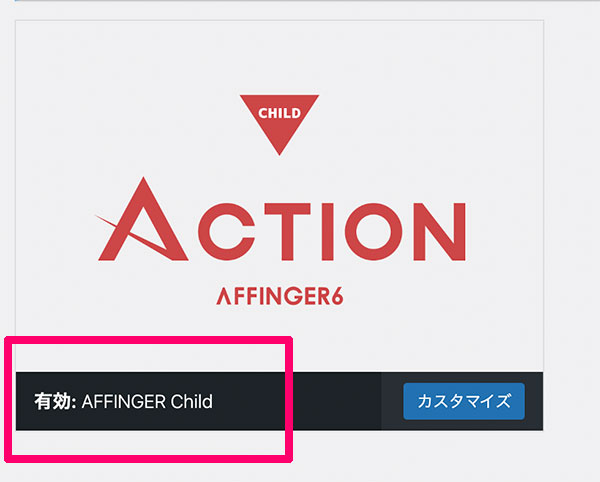
WordPressテーマには親テーマと子テーマという2つのテーマが存在しています。ここでは「affinger」と「affinger-child」をそれぞれアップロードしていきます。

2つともアップロードが完了したら、「AFFINGER Child」のみ「有効化」をクリックして完了です。

これでAFFINGERの導入まで完了です。お疲れ様でした!
これで導入が完了です。
当ブログ限定特典も含めて早速使ってみて下さいね。
これ以降の詳細は「ACTION公式マニュアル」にてAFFINGETRの公式マニュアルをまず見てみると良いと思います。

公式マニュアル閲覧パスワードはご購入後、商品フォルダ内「必ずお読みください」テキストをご確認下さい。
まとめ:AFFINGERはスゴイので即導入しよう!

歴代で1番お勧めできます
僕の中でAFFINGERは歴代1位です。
他のテーマにも良いところはありますが、やはり確実に収益化できた最初のテーマであることが自分の中で大きいですね。
3年前から今もずっと愛用中です。
テーマが定期的にずっとアップデートしていくので、不自由なく使えています。
素晴らしいテーマなので、まだ使ったことがない人はぜひ導入して試してみて下さい。最初は通常版で全然OKだと思います。
| 商品名 | AFFINGER6「通常版」 | AFFINGER PACK3「上位版」 |
| テーマ | AFFINGER6版 | AFFINGER6EX版 |
| 特典 | ・すごいもくじ [LITE] | ・AFFINGERタグ管理マネージャー4 ・ABテストプラグイン ・WordPressで作る記事作成ガイド |
| 価格 | 14,800円(税込) | 39,800円(税込) |
-

-
AFFINGER6EXへのアップグレード方法と通常版とは異なる機能について解説【真の力を開放】
続きを見る
インフルエンサーだけじゃない
AFFINGERの口コミは賛否両論でした。
ただこれはどんなWordPressテーマにもあることなので、さほど気にせずどんどん進めればOKというのが僕の正直な見解です。
重要なことは「実際にAFFINGERユーザーは稼げているのか」、ということではないでしょうか。結論、メチャクチャたくさんいます。

AFFINGERで成果を出しているのって一部の有名インフルエンサーとかだけじゃないの?

確かに超有名ブロガーもいますが、お手本にしたい成果を上げているブロガーさんは他にもたくさんいますよ!
実際他にもたくさんいます。
僕自身も超有名ブロガーとかではないですが、しっかりした成果を出せたのはAFFINGERを使い始めてからです。
インフルエンサーや超有名ブロガー以外でなくても収益化はできるので、ぜひ使ってみて下さい。
\当ブログ限定!5つの豪華特典付き!/
※当ブログで現在使用しているお勧めテーマです。
-

-
【最新】AFFINGER6とSWELLを徹底比較レビュー!両テーマとも愛用している僕が出した最終結論
続きを見る