
今回はCSSを使って、ブログの改行幅を自由に調整する方法についてまとめました。
ブロガーにとってデザインは永遠の課題。
WordPressは特に自由度が高い分、文字の行間や改行の幅などなど、追及していくとキリがないと思います。
中でも文章の行間や改行幅は、読みやすさに大きな影響を与えます。Webサイトやブログを作るときはCSSを使って必ず指定しておきましょう。
最近は有料テーマを使っているブロガーさんも多いですが、テーマにCSSをちょっと追加するだけで、文章の読みやすさは簡単に調整することができます。
読みやすさにはこだわりたいですよね。
自分の納得感もだけど、どうすれ読みやすいブログになるかは、いつも追及したいところです。

ブログのデザインとかも大事だけど、肝心の文章が読みやすいかどうかが1番重要だよね。

自分が書きやすい「文章の型」を決めてしまうといいですね。だからこそ、設定にはめちゃくちゃこだわるべきです。
CSSを使って、まず文章の型を決めましょう。
具体的なCSSの設定方法と、改行のおすすめの値について解説します。
行間と改行幅をCSSで設定しておこう

行間と改行幅とは?
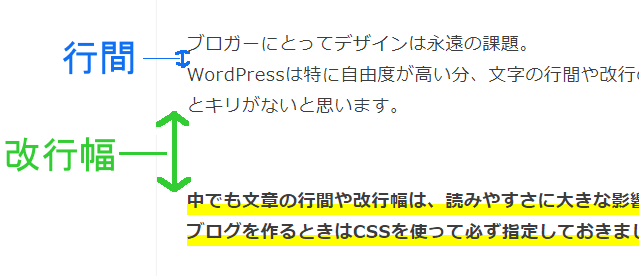
「行間」とは、文字のとおり「行と行の間」のこと。行と行の高さのこと、でもありますね。文章がキツキツに見えるか、スカスカに見えるかが決まります。
「改行幅」とは、「文章を改行したときの幅」のこと。ここが詰まりすぎていると読むのが疲れてしまいます。少し余裕があるくらいがいいと思います。

この「行間」と「改行幅」は、ワードプレスにCSSを追加することで調整できます。その方法は下記の通りです。
行間を決めるソースコード
まずは行間からいきましょう。
行間とはつまり、行の高さのことですね。
line-height で設定します。
このコードをCSSに追加すればOKです。
line-heightは1.5〜2.0くらいがベストですね。
.entry-content p {
line-height: 1.8;
}このブログでは1.8に設定しています。
1.5より小さいと窮屈に見えるし、逆に2.0以上だと、文章がスカスカに見えてしまいます。実際に例を見てみましょう。
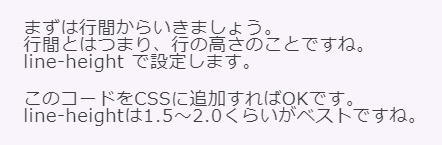
①line-height: 1.0 の場合。
↓行の高さが狭くてキツキツですね。

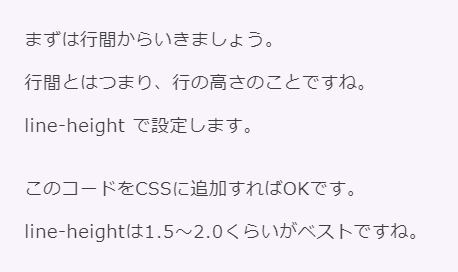
②line-height: 2.5 の場合。
↓文章がスカスカです。

これが行間(行高)の設定です。
読みにくいブログは、わりと文章がキツキツになっていることが多いですね。少し余裕があるくらいが読みやすいと思います。
改行幅を決めるソースコード
次に改行の幅を決めましょう。
改行幅はmargin で設定します。
.entry-content > p {
margin: 0 0 1.5em;
}改行幅は好みが分かれます。
有料テーマを使っている人とかだと、わりと最初は狭く設定されていることが多いような印象ですね。
自分の好みに合わせて変えて下さい。
僕は少し広めが好きなので、1.5前後がいいかなと思います。
改行幅を変える時の注意点

テーマデザインへの影響を抑える
CSSは便利な分、色んな所に影響します。
最近は有料テーマを使っている人も多いですが、有料テーマ独自のボックスや見出しにも、CSSが効いてしまうんですよ。
ボックス内や見出しにも改行幅が生まれてしまい、見た目が不格好になってしまいます。せっかくのデザインが台無しです。
なので、改行幅のコードにはちょっとした仕掛けがあります。行間のコードとの違いに気づきましたか?
.entry-content > p {
margin: 0 0 1.5em;
}この>を使うことで、本文コンテンツにのみ、改行幅が適用されるようになります。これでボックスの中などの段落には影響しません。
ここは超重要です。
僕もここには長らく頭を悩ませていましたが、やっと最も簡潔な解決策が分かりました。これでバッチリです。
まずは自分が読みやすいブログに
行間や改行幅は好みが分かれます。
なので、まずは自分が読みやすいと思う設定にするのがいいと思います。
自分で書いた記事の構成が、自分で読みにくいなと感じるなら、そもそも楽しくブログを続けられないですからね。
自分が好きなブロガーさんのブログを見て、行間や改行幅をそれに近づけてみると良いと思います。自分が読みやすいと思っているブログが、自分に合っている改行幅です。
行間と改行幅で全体の印象が決まります。
ここがうやむやだと、結局後で大幅なリライトをすることになるので、バシッと「文章の型」を先に決めておきましょう!


