AFFINGERでブロックエディタは使えるの??もし使えたとしても、ブロックエディタ完全対応のテーマと比べてどうなんだろう。
こんな疑問にお答えします。
この記事を書いた人

ブログ歴5年で執筆した記事は400本以上。AFFINGER6とブロックエディタ完全対応のSWELLと両方でブログ運営中。
当ブログのテーマはAFFINGER6です。
僕は現在AFFINGERをブロックエディタのみで使用していて、クラシックエディタは一切使っていません。
使い心地はとても良いです。
僕はブロックエディタ完全対応のSWELLでもブログ運営していますが、SWELLと比べても遜色ない満足度で使えています。
AFFINGER6でのブロックエディタの使い方と、その使い心地について本記事で解説します。
AFFINGER5まではクラシックエディタ推奨

AFFINGER5ではClassic Editorプラグイン
現在の最新はAFFINGER6です。
AFFINGER5では「Classic Editor」というプラグインを入れて、わざとクラシックエディタを使用することが推奨されていました。
AFFINGER5の頃はまだWordPressの新エディタに追いついておらず、今後の対応がどうなるのか正直微妙な時期が続いていたんですね。

AFFINGER5はクラシックエディタ推奨で、正直ブロックエディタへの対応に少し乗り遅れていた感があるよね。

なのでこの時期に勢いよく売れたのが、ブロックエディタ完全対応テーマであるSWELLですね。
2022年で旧エディタの公式サポートが終了
僕もクラシックの方に慣れていました。
ところが2022年にはWordPressのサポートが終了することになっていて、ここがクラシックエディタの問題点となっています。
WordPressのサポートが終了すると、公式なアップデートやバグの修正等が提供されない状態になります。
今後はブロックエディタの時代です。
公式サポートが終了してもクラシックエディタを使い続けることもできますが、早めにブロックエディタに慣れておいた方が無難だと思いますね。
これまでどおりAFFINGER5をクラシックエディタで使うのは確かに便利ですが、どこかで切り替えるタイミングを考えておいた方が良いと思います。
AFFINGER5ではClassic Editorプラグイン
現在の最新はAFFINGER6です。
AFFINGER5では「Classic Editor」というプラグインを入れて、わざとクラシックエディタを使用することが推奨されていました。
AFFINGER5の頃はまだWordPressの新エディタに追いついておらず、今後の対応がどうなるのか正直微妙な時期が続いていたんですね。

AFFINGER5はクラシックエディタ推奨で、正直ブロックエディタへの対応に少し乗り遅れていた感があるよね。

なのでこの時期に勢いよく売れたのが、ブロックエディタ完全対応テーマであるSWELLですね。
2022年で旧エディタの公式サポートが終了
僕もクラシックの方に慣れていました。
ところが2022年にはWordPressのサポートが終了することになっていて、ここがクラシックエディタの問題点となっています。
WordPressのサポートが終了すると、公式なアップデートやバグの修正等が提供されない状態になります。
今後はブロックエディタの時代です。
公式サポートが終了してもクラシックエディタを使い続けることもできますが、早めにブロックエディタに慣れておいた方が無難だと思いますね。
これまでどおりAFFINGER5をクラシックエディタで使うのは確かに便利ですが、どこかで切り替えるタイミングを考えておいた方が良いと思います。
AFFINGER6からブロックエディタ機能が強化!

WINGからACTIONへ
AFFINGERは5→6へと変わりました。
名称もWINGからACTIONに変わり、ブロックエディタの機能が強化され、ここでてテーマの位置付けも変わった感があります。
AFFINGER6になってブロックエディタがかなり使いやすくなり、AFFINGERはブロックエディタ対応テーマと呼べるまでに変わりました。

まだブロックエディタ完全対応ではないですが、ほぼほぼSWELLと変わらないレベルまで近付いています。
Gutenbergを使う様子
実際、記事執筆は非常にスムーズです。
今後のAFFINGERは、ブロックエディタ完全対応へと移行していく流れになっていくと予想されますね。
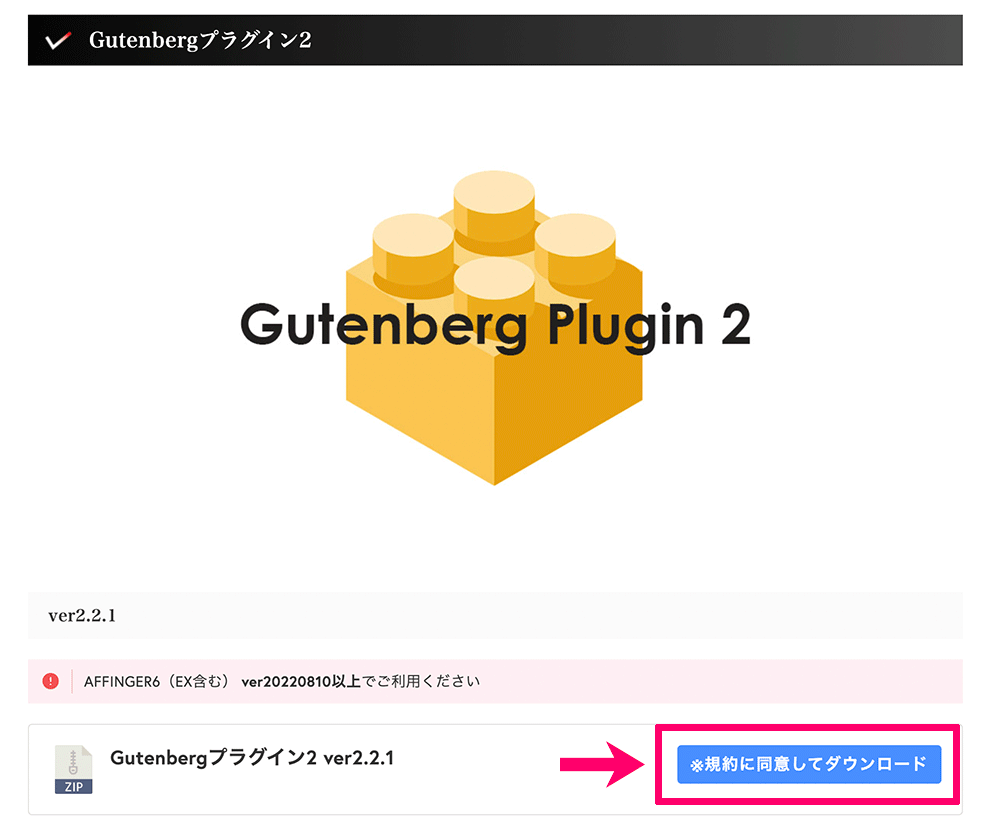
Gutenbergプラグイン2を使用
AFFINGERのブロックエディタではプラグインを使用します。
「Gutenbergプラグイン2」というプラグインですが、これが出来てからブロックエディタの快適度が全く変わりました。
このプラグインはACTION(AFFINGER6版)購入ユーザー限定ページから、AFFINGER6購入者限定特典としてダウンロードできます。
購入者限定ページよりダウンロード

ユーザー特典は時期により配布終了、内容変更などの可能性があります。
これがAFFINGER5の時にあればどれだけ良かったか・・。
スペーサーや見出しやショートコードなどの基本機能はもちろん、ボックス機能も強化されて非常に素晴らしいです。
AFFINGER6 ver20220810以上 からの利用なので、本当につい最近のことですね、本当に待った甲斐がありました。

それでは次にAFFINGERのブロックエディタで使える機能についてご紹介していきます。
AFFINGER6のブロックエディタで使える機能

それでは具体的な機能をご紹介します。
まずAFFINGERではWordPress標準ブロック(コアブロック)自体の機能もいくつか拡張されています。
ただどちらかと言うとAFFINGER6専用ブロックの方が使いやすく、多用する機会が多くなると思いますのでそちらをご紹介しますね。
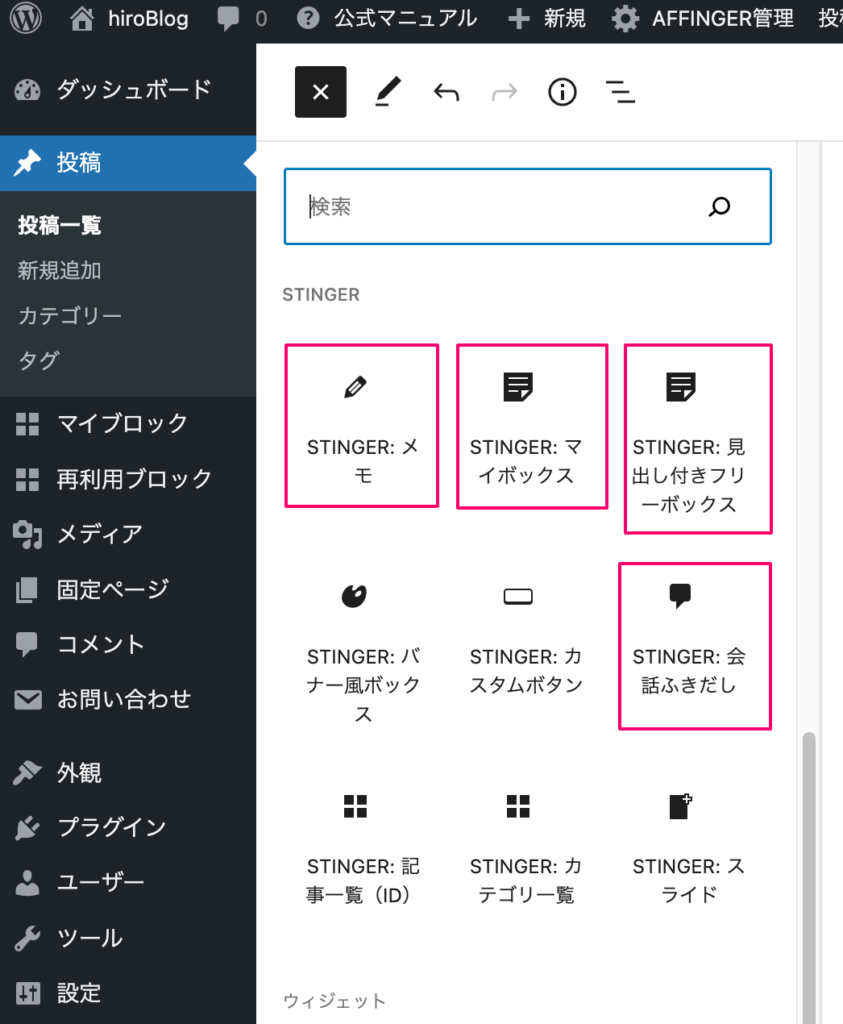
AFFINGER6専用ブロック機能は計9種類です。その中でも使いやすくて特にブログに生かしやすい機能をご紹介します。
AFFINGER専用ブロック
- メモブロック
- バナー風ボックス
- カスタムボタン
- マイボックス
- 会話ふきだし
- 見出し付きフリー
- 記事一覧ブロック
- カテゴリ一覧ブロック
- スライドブロック
記事に使いやすいブロック

当ブログでも多用している機能です。
この4つがあれば、かなり幅の広い多彩な記事を書くことができるようになりますよ。
メモブロック
まずはメモブロックです。
こちらは左側にアイコン、右側に内容を表示するタイプのボックスになります。
STINGERメモ
STINGERメモ
STINGERメモ
STINGERメモ
AFFINGERらしく非常細かな設定が可能で、アイコンの種類や背景の色など多岐にわたるカスタマイズができるようになっていますよ。
- アイコンの数は40種類以上
- アイコンの色は自由に変更可
- 背景色も自由に変更可
- その中には画像やリストなどテキスト以外も配置可
マイボックスブロック
使いやすいマイボックスです。
こちらは上に見出しがあって中身を枠線で囲んでいるタイプのボックスです。
チェック
STINGERマイボックス
こちらも変幻自在です。
色や大きさ、枠線の太さや丸みまで1px単位で調整可能ですよ。
- アイコンの数は40種類以上
- アイコンの色は自由に変更可
- 背景色も自由に変更可
- その中には画像やリストなどテキスト以外も配置可
- 見出し文字の大きさや枠線の太さなど細部の設定も可
見出し付きフリーボックスブロック
こちらは見出し付きのボックスです。
見出しの幅を100%に変更できたりとこちらも細部まで調整可能で、かなり使い勝手の良いボックスとなっています。
見出しテキスト
STINGER見出し付きフリーボックス
見出しテキスト
STINGER見出し付きフリーボックス
見出しテキスト
STINGER見出し付きフリーボックス
見出しテキスト
STINGER見出し付きフリーボックス
かなり多用できるはずです。
フリーボックスの中に更にリストで表示させたり装飾を加えることでかなりデザイン性も上がります。
- 見出しの幅を100%に変更可
- アイコンの数は40種類以上
- アイコンの色は自由に変更可
- 背景色も自由に変更可
- その中には画像やリストなどテキスト以外も配置可
- 見出し文字の大きさや枠線の太さなど細部の設定も可
ボックス系はこれだけでも十分な程です。
AFFINGERは上記3つのブロックを使い分けるだけでもかなり多彩な記事の構成ができると思います。
会話ふきだしブロック
最後にふきだしブロックです。
AFFINGERのふきだしは厳密に言うと2種類ありますが、簡易会話は使いにくいので標準のかふきだしブロックがお勧めです。
登録できるアイコンは8種類です。
左右の配置換えも自由で、会話の背景色はそれぞれカスタマイザーから個別に設定することができます。

会話ふきだしブロック
会話ふきだしブロック


会話ふきだしブロック
会話ふきだしブロック

また、おなじみのAFFINGER管理から「会話アイコンを少し動かす」「 会話アイコンを少し大きく」する設定もできますよ。
- 登録できるアイコンは8種類
- 左右の配置換えは自由
- 会話の背景色は個別に設定可
- 会話アイコンに動きをつけたり、アイコンを少し大きくすることもできる
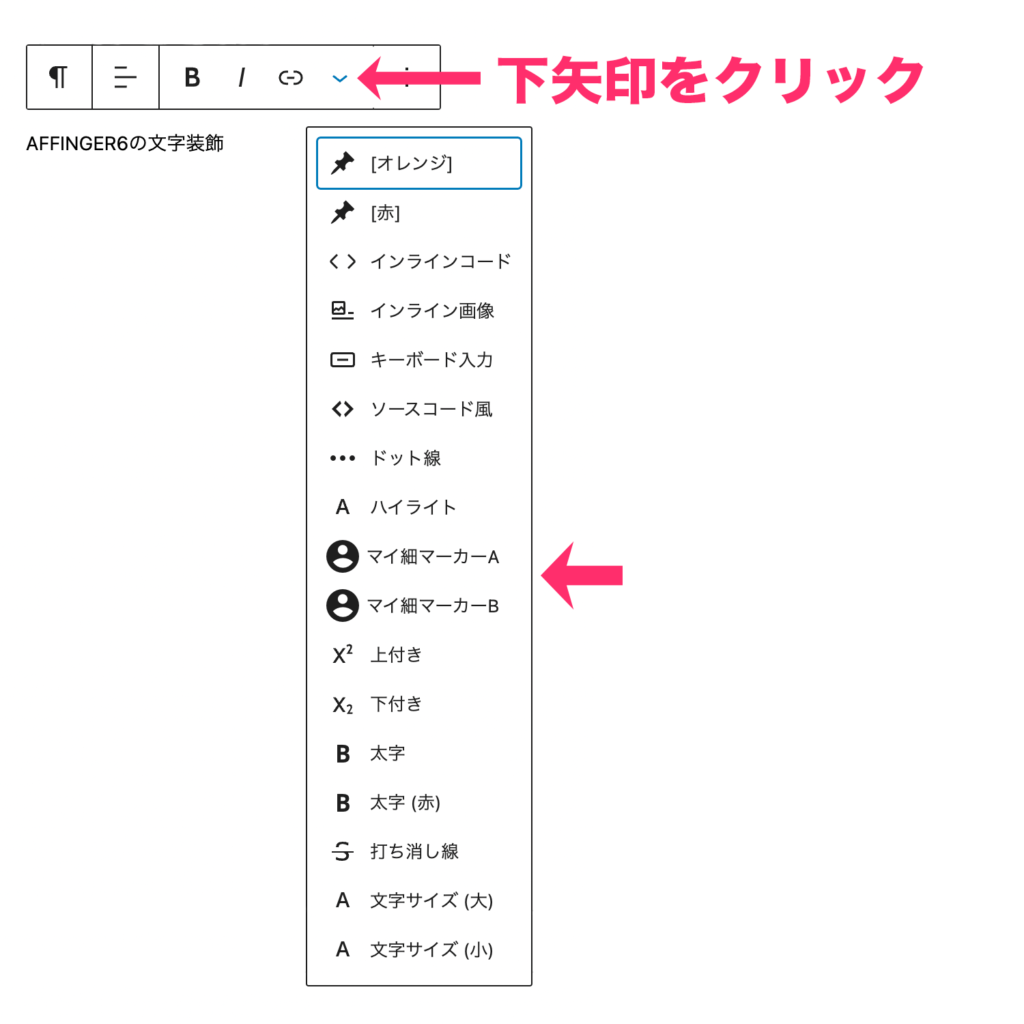
ブロックエディタで使える文字装飾
最後に文字装飾をご紹介します。
ブロックエディタで使えるテキストの装飾はいくつか種類がありますが、こちらも十分すぎるほどの量があります。
実際に日頃から重宝するのはこの中のいくつかで、これだけの数があれば十分すぎて使い切れないくらいです。
AFFINGER6の文字装飾

こんなにたくさん出てきます。
この中で僕が日頃重宝するのは4〜5個くらいのもので、その他はあまり使用する機会がありません。
使いやすい文字装飾
- ハイライト
- マイ細マーカーA
- マイ細マーカーB
- 太字(赤)
このあたりですね。
これだけ使っていれば普段使いで困ることはそうそう無いと思います。細かい色の調整も簡単ですからね。
実際に文字装飾した時の例
ハイライト(テキスト)
ハイライト(背景)
マイ細マーカーA
マイ細マーカーB
太字(赤)

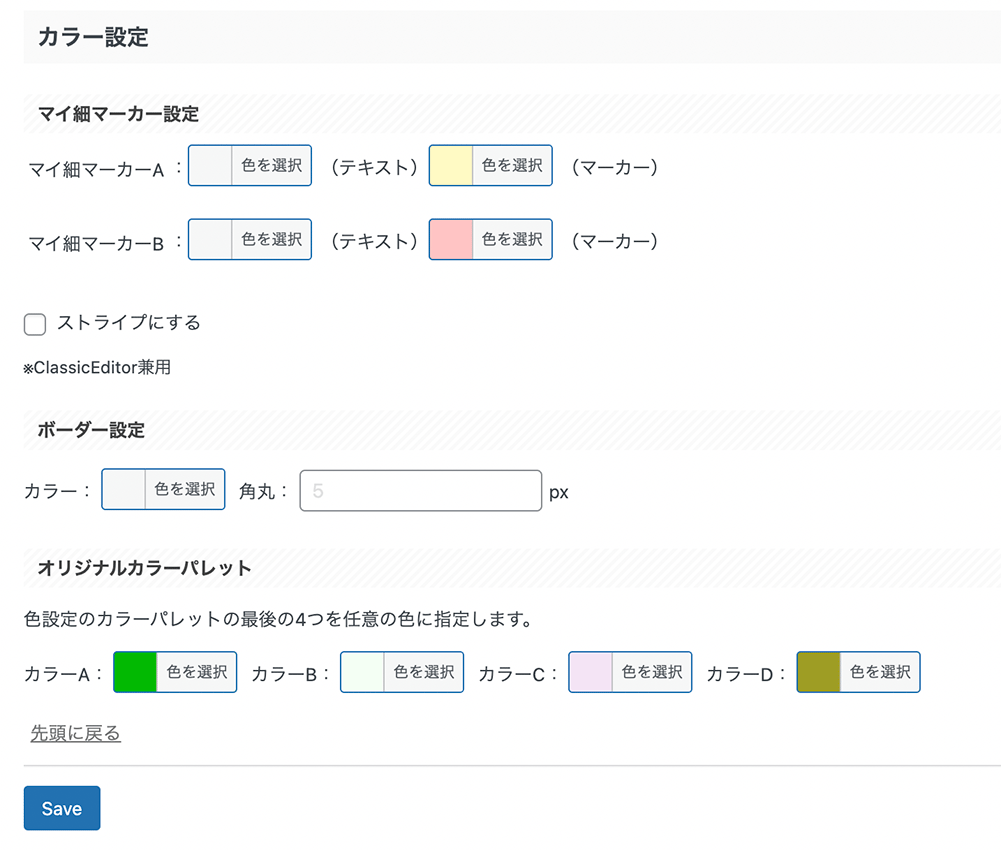
マイ細マーカーやその他の色はAFFINGER管理のGutenberg設定であらかじめ指定することができます。

文字装飾はこんな感じです。
クラシックエディタの時と比べても全然問題なく使えています。むしろもうブロックエディタから戻れなくらいの快適さです。
まとめ:AFFINGER6のブロックエディタはかなりの使いやすい

旧エディタにはもう戻れないほどの快適さ
ブロックエディタかなり使いやすいです。
ただブロガーのみなさんの中には、まだまだクラシックエディタを使用している人も多いと思います。
僕も最初は食わず嫌いしていました。
だけど現在はもう旧エディタには戻れないくらいブロックエディタに慣れて、ガンガン記事執筆ができています。
AFFINGER6のブロックエディタは、ブロガーをスムーズに助けてくれる使いやすさを実現しています。ぜひ体感してみて下さい!
-

-
【特典付き】AFFINGERの使用歴5年になる僕が本音でレビュー!リアルなメリット・デメリットもご紹介
続きを見る