
記事の表示で気になる部分があるんだけど、そこはPCとスマホで表示を変えることってできないのかな?
こんな疑問にお答えします。
ここのスマホ表示が気になる・・。
WordPressで記事を書いていると、どうしてもある一部分の表示が気になることってありますよね。
ある部分はPCに合うように表示して
ある部分はスマホに合うように見やすく表示させたい!
これが実は可能なんです。
自分が「意図した部分だけ」をショートコードで囲って、PCとPC以外(スマホやタブレット)の表示を変えることができます。

記事内の意図した箇所を、スマホとPCで表示を切り替えたい時に簡単に使える方法です!
一度設定したら後は簡単です。
条件分岐タグをfunctions.phpに埋め込んだら、あとはそれをショートコードで簡単に使えるようになります。
設定の手順は2つだけ
- 条件分岐タグをコピペする
- ショートコードを使う
手順はたったこれだけです。
では早速いきましょう!
WordPressでPCとスマホ表示を切り替えるコード

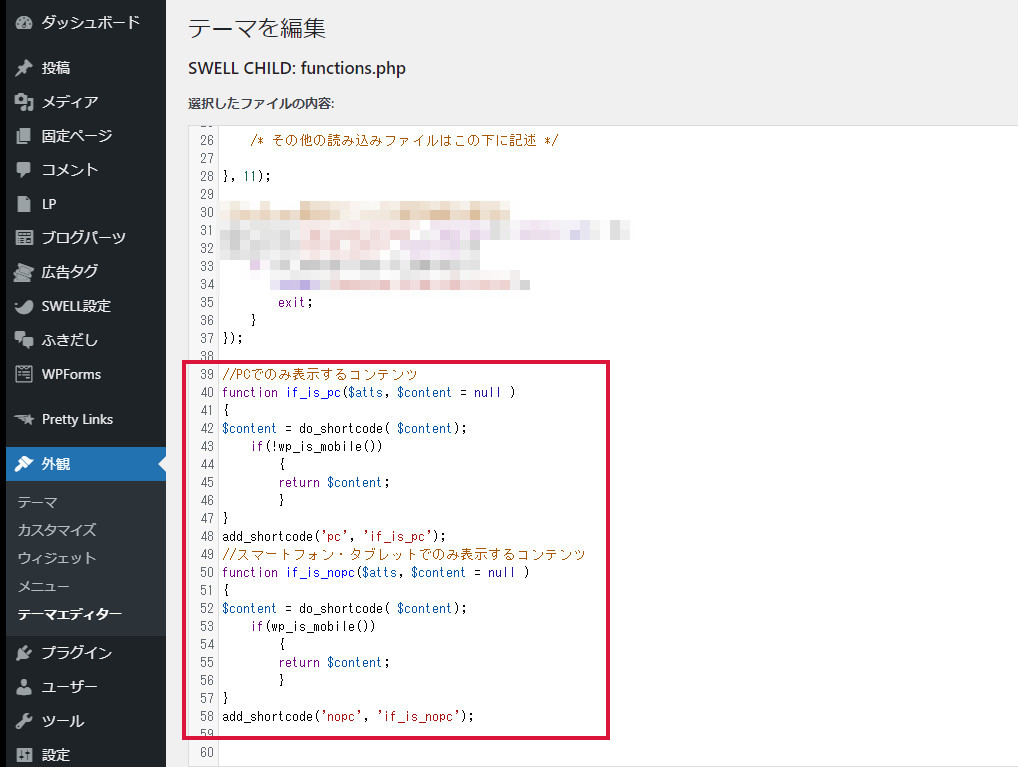
functions.phpにコピペする
まずはfunctions.phpです。
ひとまずこれさえ追加しておけばOKで、あとは簡単なショートコードを使うだけになります。まずは下記の記述をコピペですね。
//PCでのみ表示するコンテンツ
<pre class="brush: php; title: ; notranslate" title="">
function if_is_pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!wp_is_mobile())
{
return $content;
}
}
add_shortcode('pc', 'if_is_pc');
//スマートフォン・タブレットでのみ表示するコンテンツ
function if_is_nopc($atts, $content = null )
{
$content = do_shortcode( $content);
if(wp_is_mobile())
{
return $content;
}
}
add_shortcode('nopc', 'if_is_nopc');</pre>
カスタマイズ前のファイルバックアップ等、テーマファイル編集はご利用者様の自己責任にてご対応下さい。
これを貼り付けるだけです。
WordPressの場合は「子テーマ」が便利なのでそちらを僕は使っています。
僕はSWELLとAFFINGERを愛用しています。
SWELL CHILDという子テーマのテーマファイル編集画面で、functions.phpにコピペして下記のように使用しています。

コピペは空いている所でOK。
これはPCとPC以外を区別するwp_is_mobile関数というもので、PCとスマホ(タブレット)のコンテンツを切り分けるタグになります。
貼り付けたら保存して完了。
WordPress側の設定はこれで以上です。

WordPressテーマに最初からこの機能があればもっと良かったんだけどね。

テーマによりますよ。「AFFINGER」というテーマなら最初からこの機能があるのでコピペ必要なしです。
テーマによっては実装されています。
WordPressテーマで「AFFINGER」を使っている人は、functions.phpは触らなくてOK。切替えは標準機能として備わっています。
ただそこまで細かい機能が付いているテーマは恐らくAFFINGERくらいなので、AFFINGER以外の方はfunctions.phpにコピペしたうえでお試し下さい。
エディタ内でショートコードを使って切替えしよう
コピペできたらもうほぼ完了ですよ。
あとはショートコードを使うだけ。
記事を書く際に[pc]と[nopc]というコードで、それぞれ表示させるコンテンツの前後を挟んであげればOKです。これで切替えできます。
実際に使うショートコード
- PCのみ表示させる時
[pc]コンテンツ[/pc] - PC以外で表示させる時
[nopc]コンテンツ[/nopc]

実際使用する際は[]を半角にして使って下さいね。
これで完了です。
とっても簡単ですよね。
クラシックエディタなら「テキスト」
ブロックエディタなら「ショートコード」か「カスタムHTML」の中で[pc][nopc]を使います。
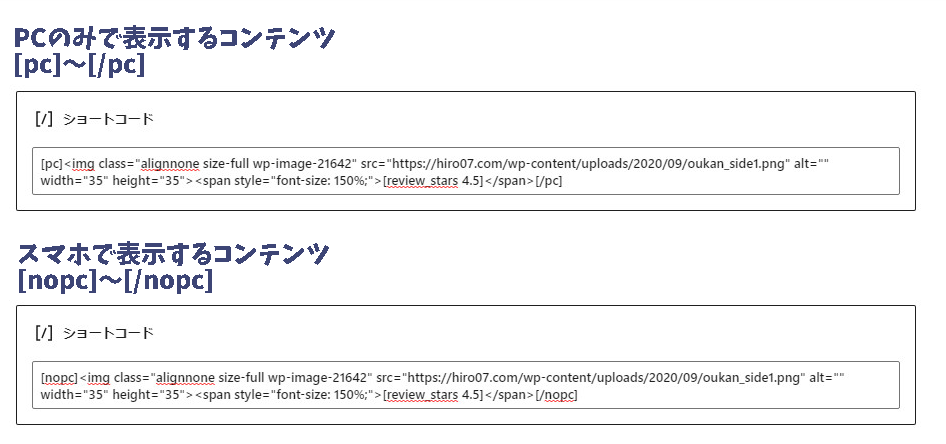
[pc][nopc]の使用例

画像で出すとこんな感じです。
上はPCのみの表示でされ、下はスマホやタブレッドのみで表示されるようになりました。
PCとスマホ表示の切り替え完了です。
[]を半角にして使ってみて下さい。
PCとスマホ表示切替えはテーブル(表)や画像に有効です

複雑なテーブルは表示切替えで解決
切替えで最も有効なのがテーブルですね。
PC表示では全然問題ないのに、スマホではめちゃくちゃ見づらい。その代表とも言えるのがテーブル(表)です。
横幅が違うので当たり前ではありますが。
でもどちらも綺麗に表示したいですよね。

例えばこんなランキングのテーブルとかは、PCとスマホ表示を別で分けるとスゴく見やすくなりますね。
| テーマ | お勧め度 | 価格(税込) | 詳細 |
|---|---|---|---|
 AFFINGER | 14,800円 | ・最高レベルのSEO対策とカスマイズ性 ・ブログ収益化を目指せるテーマナンバー1 | |
SWELL | 17,800円 | ・ブロックエディタ完全対応 ・洗練されたデザインで人気急上昇中 | |
 THE THOR | 16,280円 | ・プロ制作のデザイン ・超多機能なのに抜群のサイトスピードを誇る | |
 DIVER | 17,980円 | ・手厚いサポート体制あり ・唯一の入力補助機能でサクサク記事執筆ができる | |
 SANGO | 14,800円 | ・フラットデザイン採用 ・2017年の初リリースから根強いファンを獲得し続けている | |
 JIN | 14,800円 | ・可愛くてポップなデザイン ・初心者でも扱いやすい手軽な操作性 | |
 賢威 | 27,280円 | ・SEOの著名人が監修 ・200ページを越えるSEOマニュアル、サポートフォーラムの利用権がセット | |
 STORK19 | 11,000円 | ・シンプルな操作性 ・ブログ初心者でもすぐに使い始められるテーマ | |
 Cocoon | 無料 | ・無料テーマでは敵なしナンバー1 ・HTMLやCSSの基本知識がないと扱いは難しい | |
 Xeory | 無料 | ・バズ部が運営 ・シンプルデザインのテーマ |
こんなのは表示を分ると良い感じです。
PCで表示するランキングテーブルとスマホで表示するランキングテーブルを[pc][nopc]で分けたため見やすくできました。
まとめ:横長のPCと縦長のスマホを両方見やすくしよう
テーブルの他には画像もそうですね。
スマホで見るとやたら画像が小さくなる時があります。
そんな時は表示切替で対応してみて下さい。
functions.phpにコピペ後は、コードで簡単に表示非表示を分けることができますよ。


