WordPressでソースコードを綺麗に表示する簡単な方法ってないのかな??
こんな疑問にお答えします。
WordPressでソースコードを綺麗に表示させるにはプラグインを使う必要があります。ただプラグインと言ってもその種類はかなり多いです・・。
そこで本記事では「Highlighting Code Block」という超カッコよくソースコードを表示できるプラグインをご紹介します。これでバッチリ綺麗に表示できますよ。


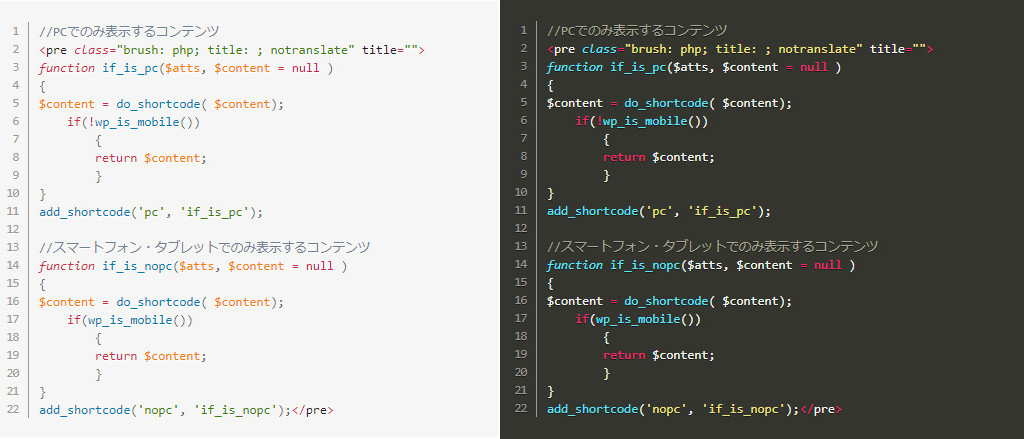
ライトモードとダークモードが選べます。どちらも見やすくてカッコ良く表示できます!
僕は特にダークモードが好みですね。
色々なプラグインを試してみましたが、 Highlighting Code Block ほど簡単に使えて見栄えも良いものは他にありませんでした。
本記事でこのプラグインの特徴や導入する方法について解説していきますね。
Highlighting Code Blockの導入と設定

プラグインから簡単インストール
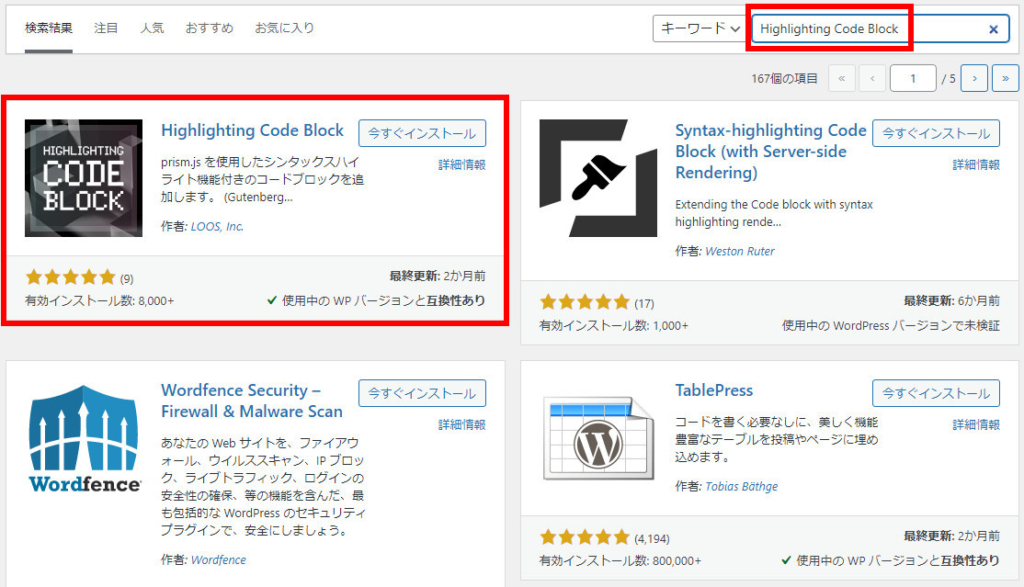
プラグインから追加しましょう。
検索すればすぐ出てくるので、インストールして有効化するだけでOKです。
Highlighting Code Blockと入力します。
日本語での読み方はハイライティングコードブロックですね。


これで準備完了です。
あっという間に美しいコードが表示できるようになりますよ。
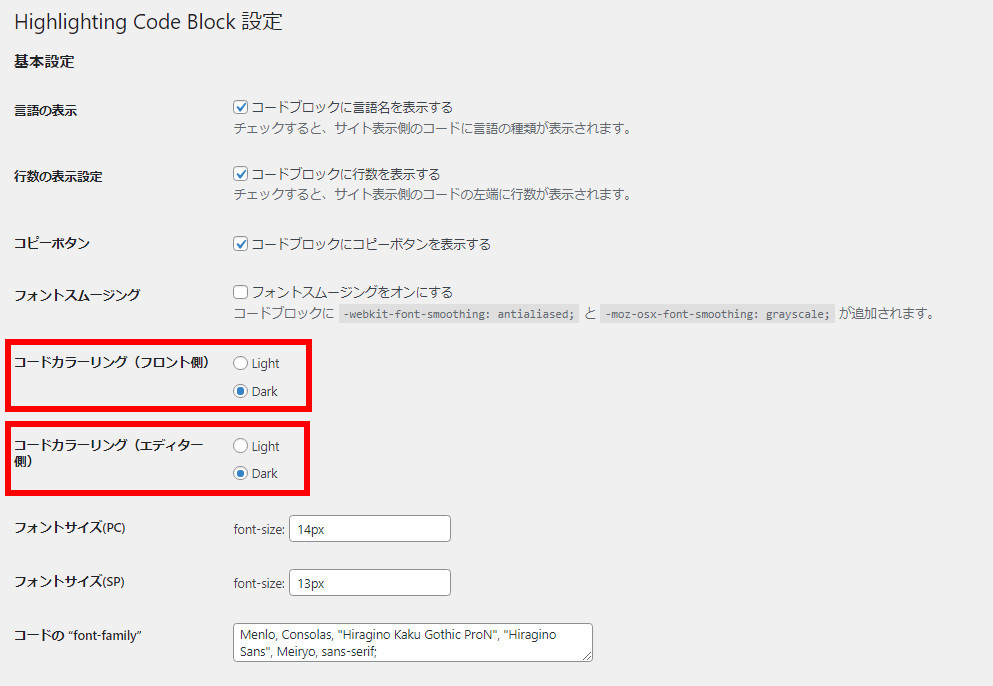
Highlighting Code Block の設定
では設定していきましょう。
WordPressの設定から【HCB】設定に行きます。
設定も簡単でほぼ触る所はありません。
唯一やる事は「見た目」の設定くらいですね。 ライトモードとダークモードが選べ るので、ここは自分の好きな方を選んでみて下さい。

フロント側が実際に表示される方です。
エディタ側というのは自分がワードプレスで記事を書く時の画面ですね。どちらでも良いので自分が見やすい方を選べばOKです。
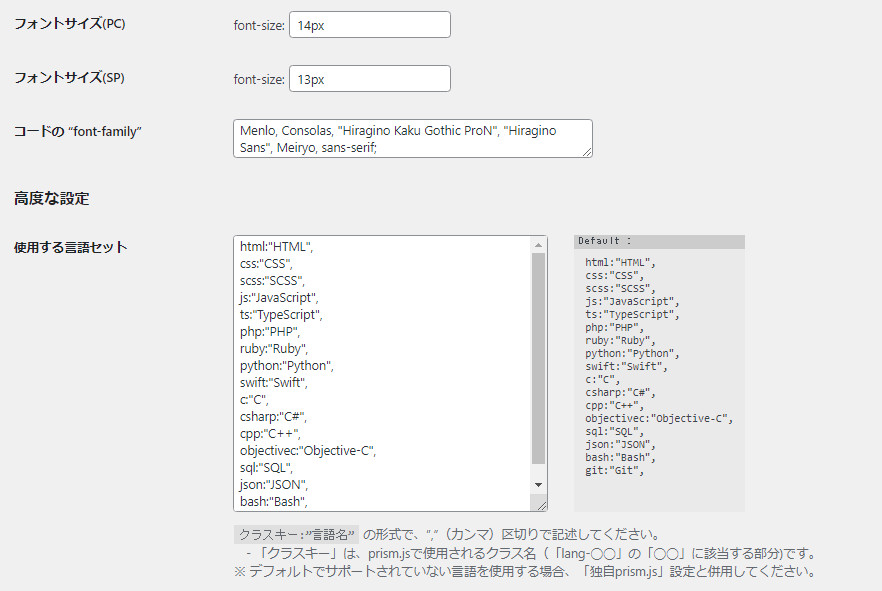
後はフォントサイズくらいですね。
特にこだわりがなければデフォルトの値で全然問題なしですよ。早速使っていきましょう。
Highlighting Code Blockの使い方と特徴

新旧エディタに対応
エディタは新旧どちらでも使用可です。
クラシックエディタでも普通に使えますし、ブロックエディタでももちろん使えます。
この辺も親切だなぁと思います。
実はそれもそのはずなんですよ。
Highlighting Code Block の開発者ですが、実はブロックエディタ完全対応のWordPressテーマ「SWELL」の開発者である了さんなんですね。

なるほど~。
新旧どちらのエディタでも使えるのは嬉しいね!

ちなみに当ブログはAFFINGERでブロックエディタを使っています。


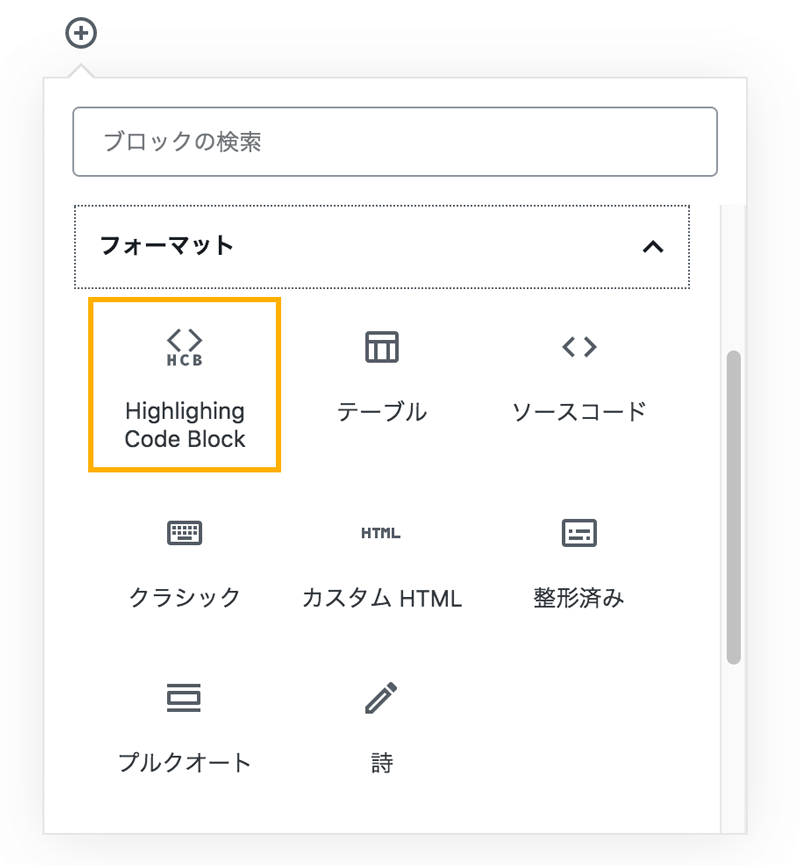
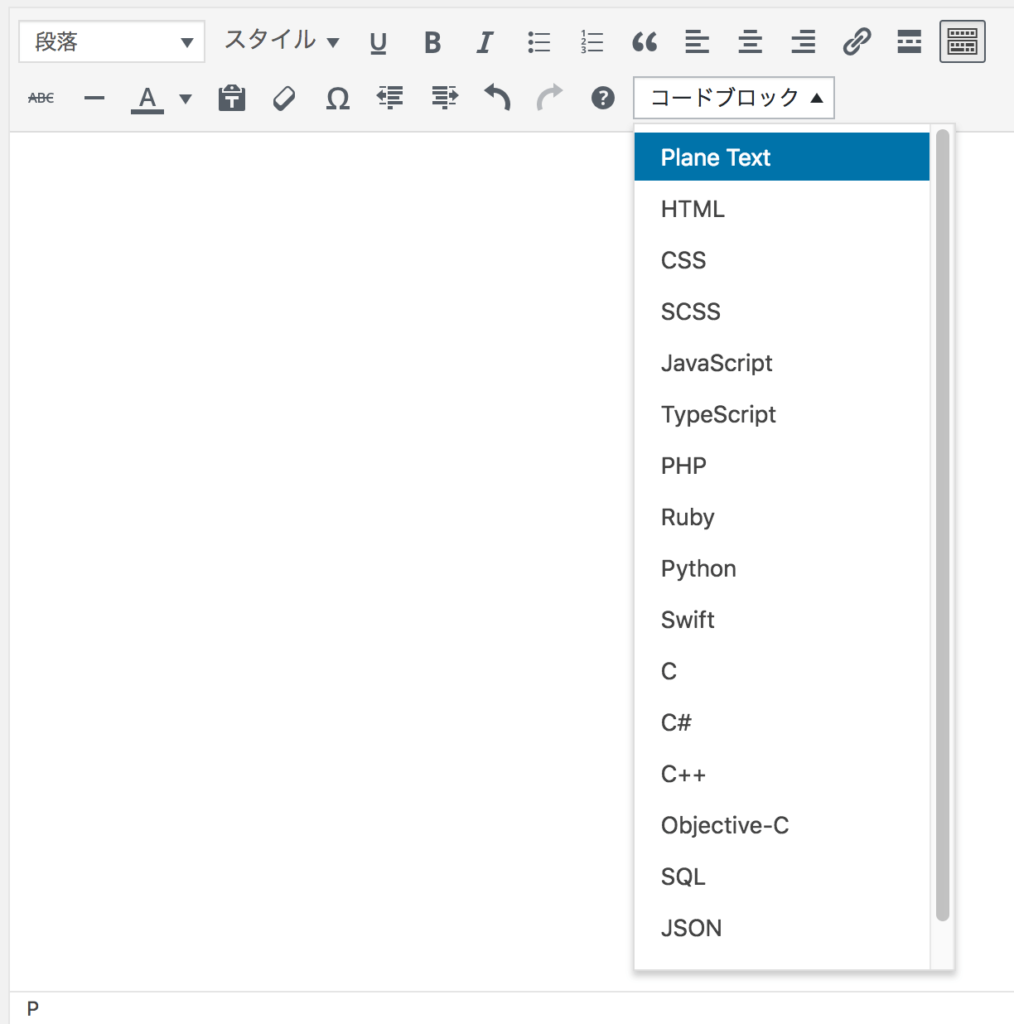
ブロックを選んだら言語を選択。
これで後は自分が記述したいソースコードを入れるだけです。

ちなみにクラシックエディタならどこから使うのかな?

クラシックエディタならエディタのツールバーから簡単に使えますよ。

新旧どちらも簡単ですね。
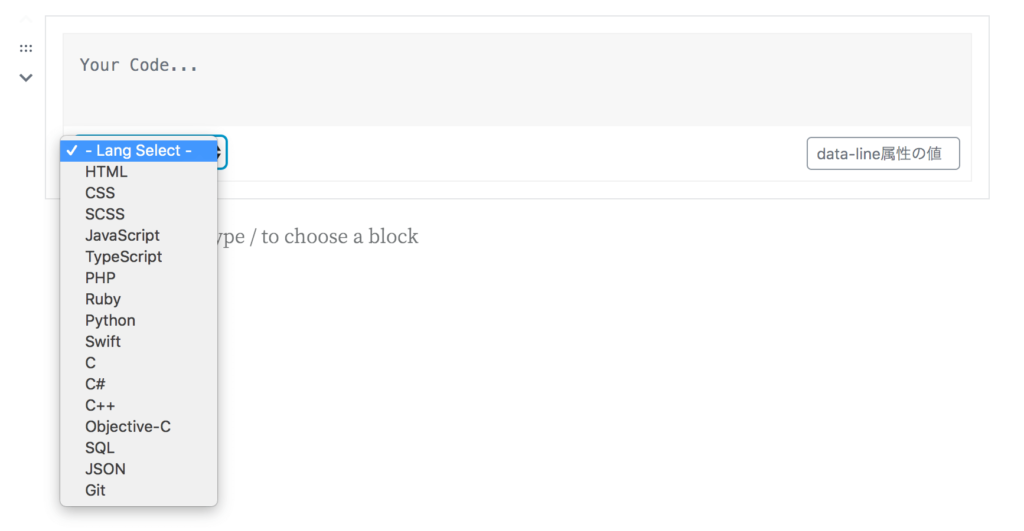
HTMLとCSS最もよく使われると思いますが、他にも使える言語はたくさんありますよ。
言語はさらに追加可能
使用言語はさらに増やせます。
これは標準でもかなり豊富で、デフォルトだけでも17種類あります。かなりの数ですよね。
標準サポートの言語
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
もしこれで足りない人は追加して下さい。
管理画面からカスタマイズすれば好きな言語を追加できます。う~んマジで便利すぎますね。


クラスキー:”言語名”をカンマ区切りにして追加できます。
デフォルトでも十分ですけどね。
この辺りの自由度の高さも他のプラグインを圧倒した使い心地です。
シンタックスハイライト機能付き
このプラグイン最大の特徴は「見やすさ」
とにかくソースコードがばっちり見やすいのは、シンタックスハイライト機能が標準装備となっていることですね。
僕は特にダークモードがお勧め。
実際にソースコードを見てみるとこんな感じです。
//PCでのみ表示するコンテンツ
<pre class="brush: php; title: ; notranslate" title="">
function if_is_pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!wp_is_mobile())
{
return $content;
}
}
add_shortcode('pc', 'if_is_pc');
//スマートフォン・タブレットでのみ表示するコンテンツ
function if_is_nopc($atts, $content = null )
{
$content = do_shortcode( $content);
if(wp_is_mobile())
{
return $content;
}
}
add_shortcode('nopc', 'if_is_nopc');</pre>
シンタックスハイライト??

あらかじめ指定された文中の特定の記号やキーワードなどを他とは異なる色で表示することです。
めちゃめちゃカッコ良いですよね。
Highlighting Code Blockを使ってソースコードを表示させるだけで、なんか一気に専門家っぽい記事に仕上がってしまいます。
色の振り分けも自動でやってくれます。
ソースコードを入れるだけで後は勝手にこのプラグインがいい感じに表示してくれますよ。
ワードプレスでソースコード表示ならHighlighting Code Block一択

他のプラグインはお勧めできない
プラグインならこれ一択で間違いないです。
WordPressでは他にもソースコードを表示したり埋め込みできるプラグインはありますが、使い心地と見た目がかなり劣ります。
「Syntax Highlighter」でプラグインを検索すると良く分かりますが、最新のWordPressバージョンで未検証なものが多く、他のプラグインは正直お勧めできません。
Highlighting Code Block なら間違いなしなので、これでソースコードを綺麗に表示させて、プロっぽい綺麗なブログ運営を楽しんでみて下さいね。