SWELLをもっと高速化したいな。どんな設定をすれば速くなるんだろう?
こんな疑問にお答えします。
表示速度が速い!と今評判のSWELL
ただ中にはSWELLで高速化できない人もいるようです。僕も一時期、プラグインの影響で驚くほど遅くなったことがありました。
SWELL高速化には対策が必要です。
プラグインの更新時も要注意ですよ。
この記事を書いた人


サイト高速化は重要なSEO対策ですからね。
ここはしっかり対応しておきたい所です。
僕はAFFINGERとSWELLを愛用していますが、細かく対策したおかげで安定したスピードになりました。


現在PCではほぼ最高の99
モバイルでも90くらいはいけてます。
PageSpeed Insightsでの数字を改善するための、SWELL高速化設定方法と注意点について本記事で解説します。
-

-
WordPressテーマSWELLのリアルなレビューを使用歴3年の僕が解説【デメリットも公開】
続きを見る
SWELL高速化の基本設定について

SWELL高速化の基本はまずフォントから
まずはフォントからです。
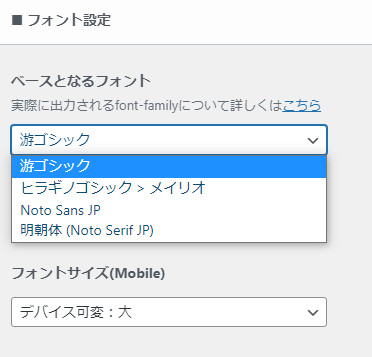
SWELLを高速化するには、まずはフォントをデフォルトの「游ゴシック」にしておきましょう。

フォントはデフォルトが速いです。
これ実は他のテーマでも同様なんです。
SWELLに限らずそうですが、有料テーマを使用する際のフォントは、デフォルトのフォントが高速化に適しています。
他にお洒落なフォントもありますよね。
NotoSansJPとかは特に見た目がいいです。
しかしWEBフォントは重いんですよ。

WEBフォントって??

GoogleFontsやNotoSansJPなど、Webフォントサービス事業者のサーバーから読み込むフォントのことです。
その逆がシステムフォントです。
「游ゴシック」や「ヒラギノ」など、コンピューターのOSに最初からインストールされているフォントだから早いんですね。
デザイン性より高速化を重視するなら必ずシステムフォントにしておきましょう。
SWELL設定の高速化①キャッシュ機能
ではここからは「SWELL設定」です。
SWELL設定の高速化で設定していきましょう。
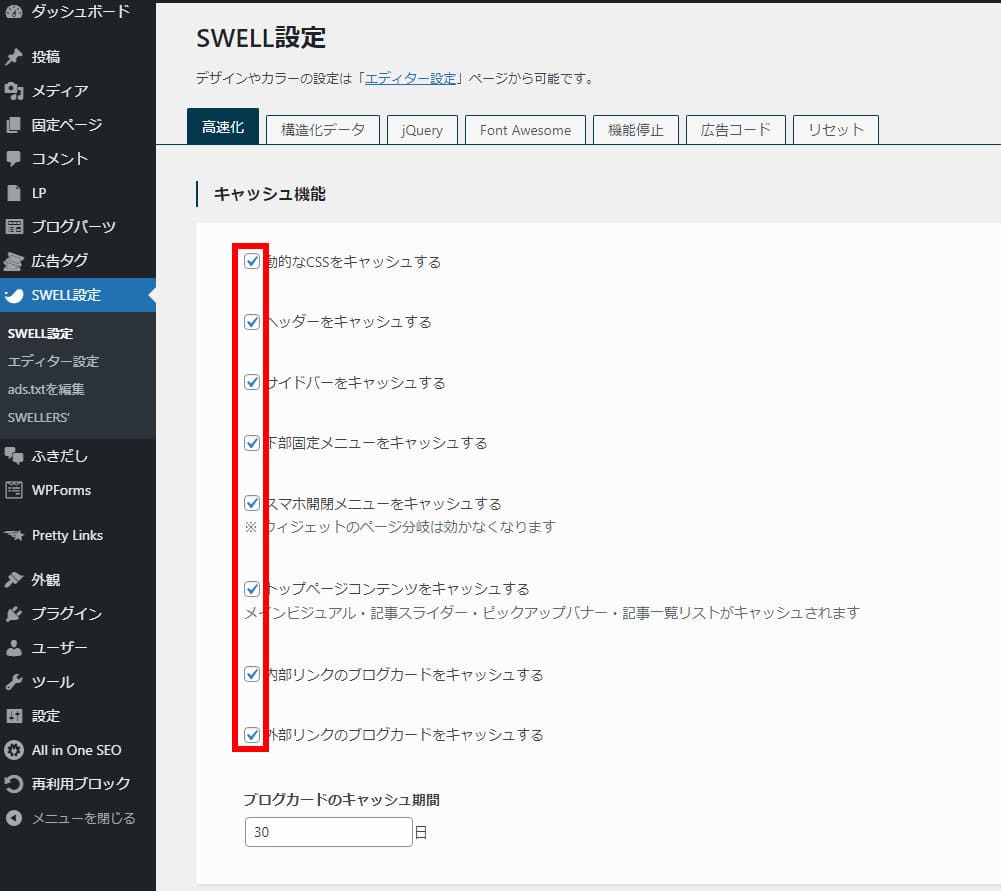
最初はキャッシュ機能ですね。
ここに全部チェックを入れます。

ここは全部チェック必須です。
もし自分でキャッシュ系プラグインを入れてる人は、プラグインじゃなくてこちらのチェックの方がいいですよ。

キャッシュ機能?ここにチェックを入れるとどうなるの?
プラグインだとWP Super Cacheが有名ですが、一時保存されたデータからサイトを表示することにより、サイトの表示速度が改善されます。
SWELLならプラグイン不要です。
表示速度が改善される要素なので、独自で設定してるとかの人以外は、ここに全てチェックをしておきましょう。
SWELL設定の高速化②遅延読み込み機能
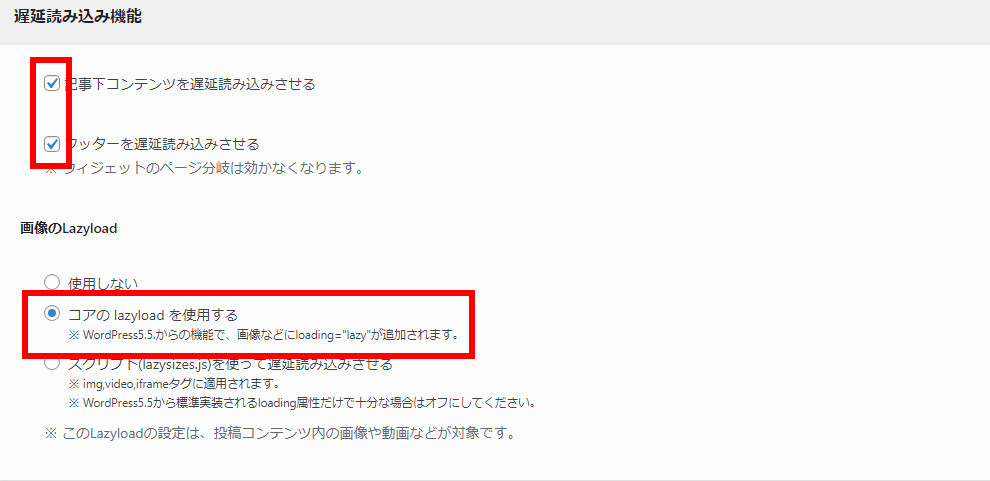
次は遅延読み込み機能です。
ここは3ヶ所チェックします。

遅延読み込み機能とは、サイトを開いた時に「まだ表示されていない部分」の読込みを遅らせる機能のことです。
ページ下部の情報が特にそうですね。
Lazy Loadingと言われているやつです。
なので「コアのLazy Loading」が最適です。
WordPress 5.5以降を使用している人は、コアのLazy Loadingにチェックを入れておきましょう。

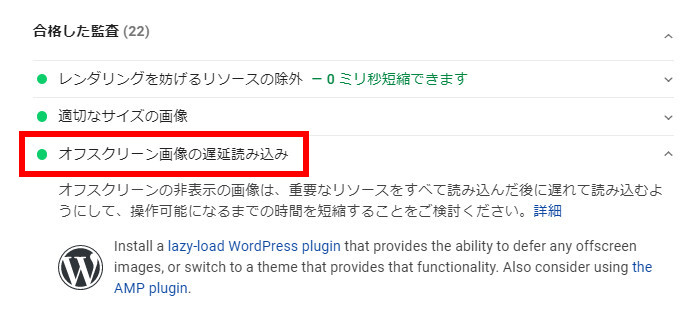
PageSpeed Insightsの重要な評価項目なので、チェック後、実際に確認してみて下さい。

遅延読み込みが監査合格になります。
Lazy Loadingができていれば、オフスクリーン画像の遅延読み込みの監査に合格し、表示速度の点数が上がりますよ。
SWELL設定の高速化③ファイルの読込み
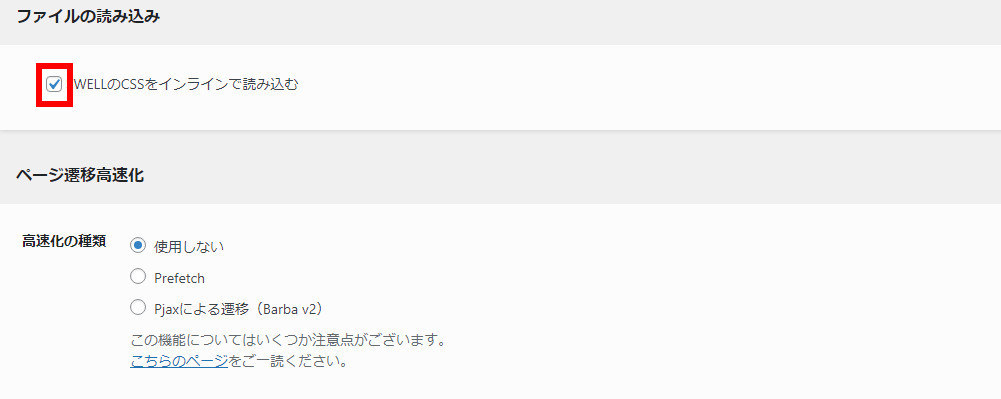
最後にファイルの読み込みです。
ここもチェックするだけでOKです。

CSSをインラインで読み込みます。
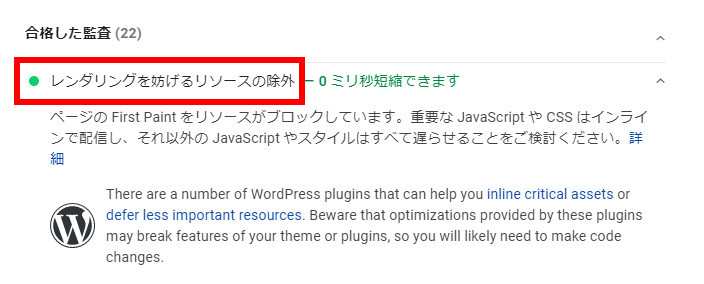
ここもPageSpeed Insightsの重要な評価項目の1つです。

これで監査合格です。
CSSがインラインで配信されることで、レンダリングを妨げるリソースの除外の監査に合格となり、点数がアップします。
これで結構変わるはずです。
これだけでも、しないよりはいい感じに数字は変わりますよ。

SWELL設定最後の「ページ遷移高速化」はチェックしなくていいのかな?

PageSpeed Insightsの数字には関係しない部分なので、特に不要かなと思います。
したい人はチェックしてもいいと思います。
その際はSWELL公式サイトの注意点を確認してからをお勧めします。
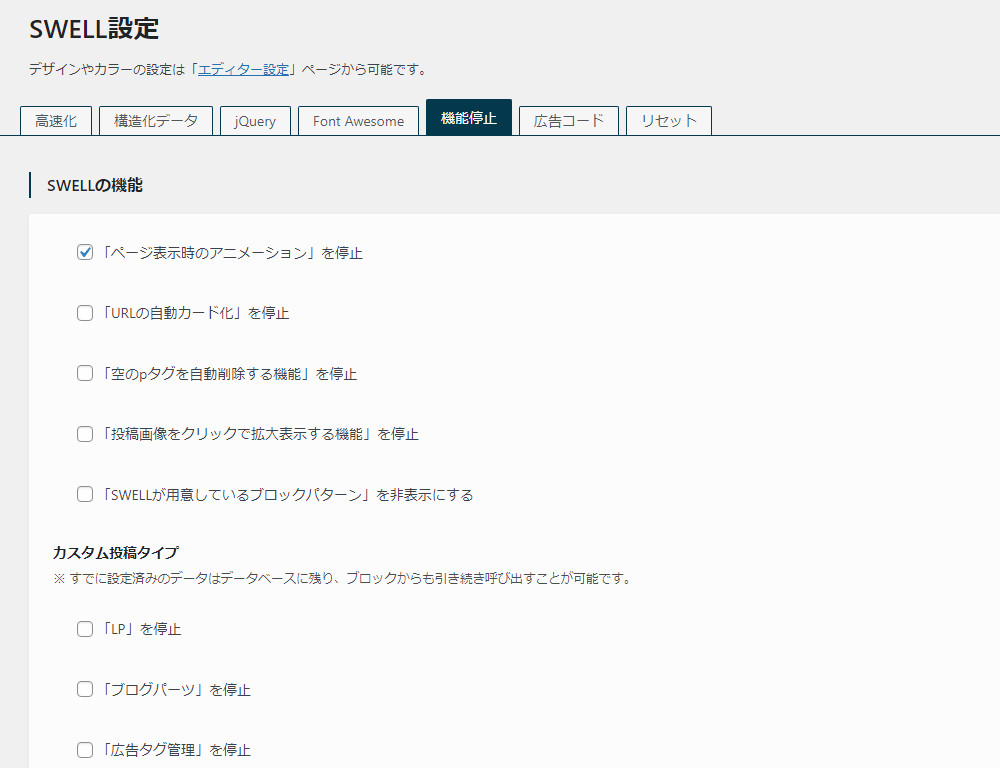
番外編:SWELLの機能停止
もう一つ番外編があります。
高速化設定というよりは、自分にとって不要な機能を停止することでページスピードを上げる方法です。

ここは人それぞれですね。
もちろん必要なものは残しておきましょう。
自分に不要そうな機能があればチェックしつつページスピードを確認していくと、サイトの重たさはより改善されますよ。
自分でできるSWELLの高速化について

画像は圧縮してから使おう
これはもう必須ですね。
僕も必ず画像は自分で先に圧縮して軽量化し、その後にワードプレス内にアップしています。これはもうルーティンです。
画像圧縮系プラグインより効果あります。
ひと手間ですが、慣れると完全にルーティン化しますので。

公式でも画像圧縮系プラグインは推奨されていないね。
EWWWImageOptimizerとか。
手作業ですがプラグインより良いです。
無料で使えるお勧めの画像圧縮サイトを3つほどご紹介しておきますね。
無料画像圧縮サイト
この辺りがお勧めです。
どれも全部無料で使えますよ。
理想は画像1枚あたり50KB以下。
大きい物でも100KB以下にしておくのがお勧めです。

既にアップ済みの画像はプラグインで一括圧縮して、その後プラグイン削除という方法もあります。
画像の重さは大きく影響します。
一旦圧縮できたら、その後はコツコツ手作業で軽量化を計るのがお勧めですよ。
不要プラグインを削除しよう
ここからは自分でできる設定方法です。
まずはプラグインから改善していきましょう。
以前は使っていたけど今は不要なプラグインなどがあれば、全て削除しましょう。確認後、不要なものであれば、それを残してても重くなるだけです。
そもそも不要なプラグインもあります。
SWELLの標準機能と被っているプラグインなどですね。
この辺りはまず不要です。
他にも自分で眠らせているプラグインなどがあれば、不要なものは削除していきましょう。

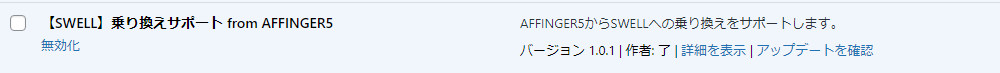
乗り換えサポートプラグインを使用した人は、テーマ移行と記事のリライト完了後はすぐ削除しましょう。

乗り換えプラグインも重くなります。
SWELLへテーマ移行が完了しリライト等も終わったら、そのまま残さずに削除すると表示速度が上がりますよ。
プラグイン更新時にも要注意
次に要注意なプラグインをご紹介します。
当ブログもある時からPageSpeed Insightsの点数が劇的に重くなってしまいましたが、なんとこのプラグインが原因でした。
相性が悪いプラグイン
- Profile Press
(旧WP User Avatar)
以前はWP User Avatarでした。
これを更新したらいつの間にか名前がProfile Pressに変わっていたんですが、これが本気で激重いです。
モバイルの速度が35~40とかに。
最初は驚きで愕然としましたね。
問題を確認していくとこのプラグインが原因だったことが発覚。即停止して何とかなりましたが、これを入れている人はもう使用を辞めた方がいいかもですよ。

これは何に使うプラグインなの?

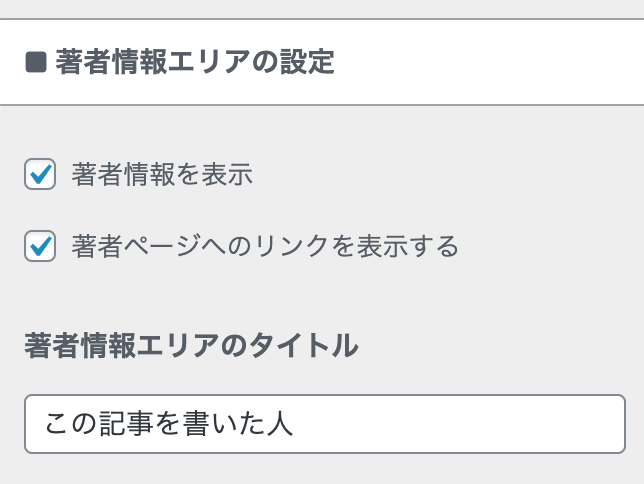
「この記事を書いた人」の画像設定に使っていました。


ここの設定ですね。
公式サイトには詳細の説明はないんですが、WP User Avatarを使えば、簡単に著者画像が反映できていたんです。
でもProfile Pressになってからは重すぎて。
もう記事下に著者情報を出すのは辞めることにしました。

そのプラグイン以外に、著者画像を設定する方法はないのかな?

Gravatorという外部サイトを使えば可能です。設定が面倒臭くなければそちらでもできますよ。
「この記事を書いた人」は別に無理して表示させなくても問題はないので、このプラグインは無理に使う必要はないと思いますよ。
プラグインの数はできるだけ少なめに。
さらにプラグイン更新時にも、このようにページスピードに変化がないか確認しておくと良いと思います。
まとめ:SWELLを高速化して健全なサイト運営を

モバイルの数字をより重要視しよう
現在はPCよりスマホの時代です。
モバイルファーストインデックスも始まり、Googleからはモバイル版のサイトが優先して評価されるようになりました。
モバイルの指標を確認しておきましょう。
PCも重要ですがモバイルはより重要です。
SWELLならしっかり対応可能です。
基本の高速化設定とプラグインの数と扱い方、画像まで気を付ければ高速化は可能になります。
モバイルファーストとユーザーファーストでユーザーに使いやすいサイト運営を目指していきましょう。
-

-
【最新】AFFINGER6とSWELLを徹底比較レビュー!両テーマとも愛用している僕が出した最終結論
続きを見る