WordPressテーマのJIN(ジン)ですが、高速化への対策と今回のアップデートでついに弱点を克服できました。
これまで有料無料含めて様々なWordPressテーマを試してきましたが、ここ最近の1番のお気に入りはJIN(ジン)でした。スマホサイトの見やすさも抜群でしたが、ちょっとだけ気になることが・・
JINが唯一抱えていた弱点、それが「サイト表示速度」です。これまでここがどうしても気になっていました。
JINは度重なるアップデートにより、これまでの問題は大きく改善され、表示速度に対する対策法もしっかりと確立することができました。
2019年3月28日に更新されたVer2.0へのアップデートでこれまで抱えていた弱点が大きく改善されました。さらに7月30日のアップデートで、JINは最強のWordPressテーマへと超進化です。
良いWordPressテーマはサイトの見た目もよく様々な機能がある反面、どのテーマを選ぶかでサイト表示速度に大きく影響してくるという特性があります。
これまでのアップデートによってほとんどの問題が改善されました。1番気になっていたPageSpeed Insightsでの点数も大きく改善されたので、アップデートの内容と効果のあった表示速度対策についてまとめました。
これで何一つ文句無しのWordPress最強テーマです。
遅かったJINがついに超高速化!神アップデートが来た

検証環境
レンタルサーバー:エックスサーバー
ワードプレステーマ:JINを導入済み
検証サイト:PageSpeed Insights
2019年7月30日のアップデート後
2019年7月30日のアップデート前では、パソコン表示速度が85点ほどでモバイルは75点くらいしかありませんでした。正直、JINだとこれでも早くなった方なんですけどね。
試行錯誤して何とか持ちこたえていたんですけど、今回のアップデートは神でしたね。さらに早くなりました。
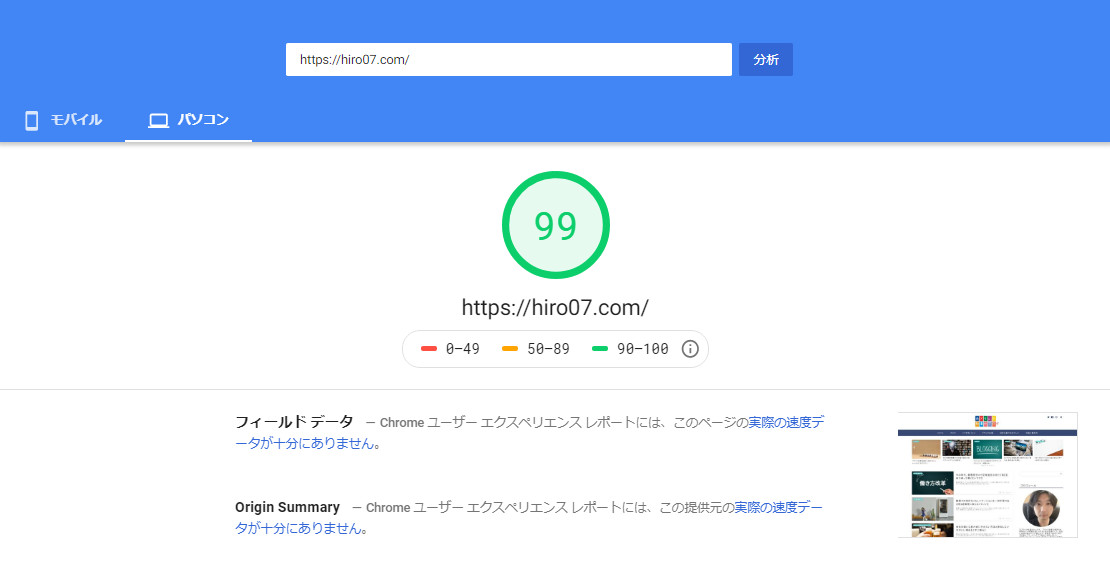
パソコン表示速度

なんと99点!
ほぼ満点ですね。
これまでの最高記録で、超サクサクです。これなら何も文句ありません。
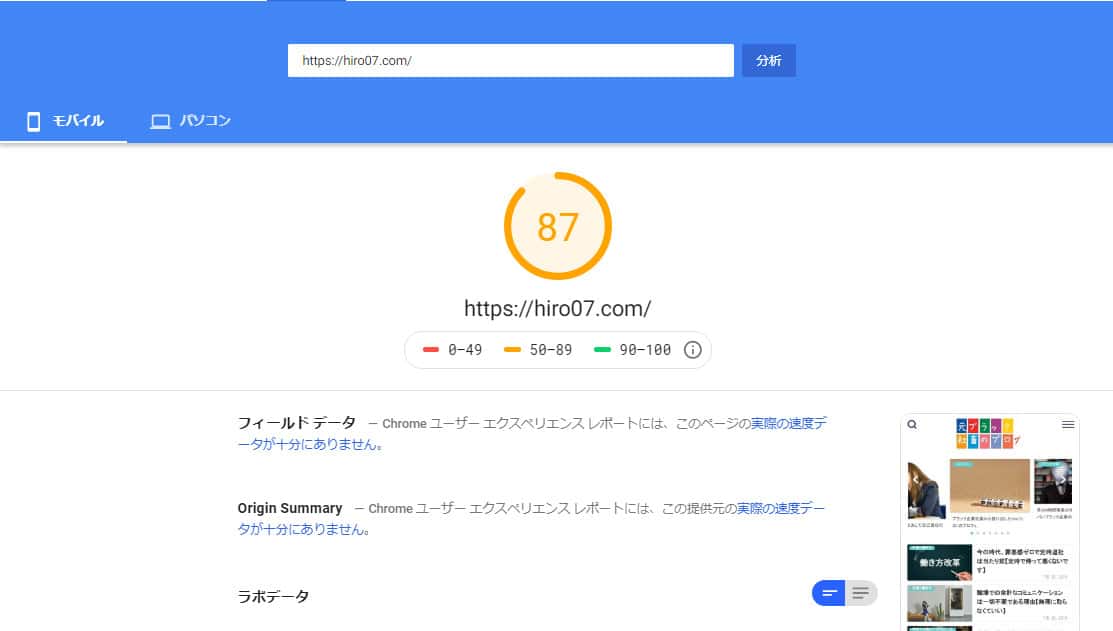
モバイル表示速度

モバイルが87点!
いや、これは素晴らしく改善されました。
今年の始め頃なんかまだ赤点で、50点切ってましたから。これまでで1番満足しています。
PageSpeed Insightsの点数が超重要
はっきり言ってJINはこれまで体験してきたWordPressテーマの中でも最高のクオリティでした。操作性、ショートコードの豊富さ、スマホサイトの見た目、どれを取っても1級品です。
ただ唯一気になっていたPageSpeed Insightsでの点数。JIN(ジン)は機能が豊富でビジュアルも良い分、どうしてもここの点数が低かったのです。
サイト表示速度はSEO的にもアクセス数にも影響するため、サイト運営では最重要項目の1つです。中でもGoogleの改善ツールの1つである「PageSpeed Insights」の点数は非常に重要です。
これまで、テーマをJINに変えるとサイト表示速度が遅くなるというのがネット上で定説となっていました。
この結果を見ると、もはやJINが遅いという評判が出ることはもうなくなりそうです。どんどん良くなっていきそうな予感です。
JINで超高速化表示させる設定方法とは?

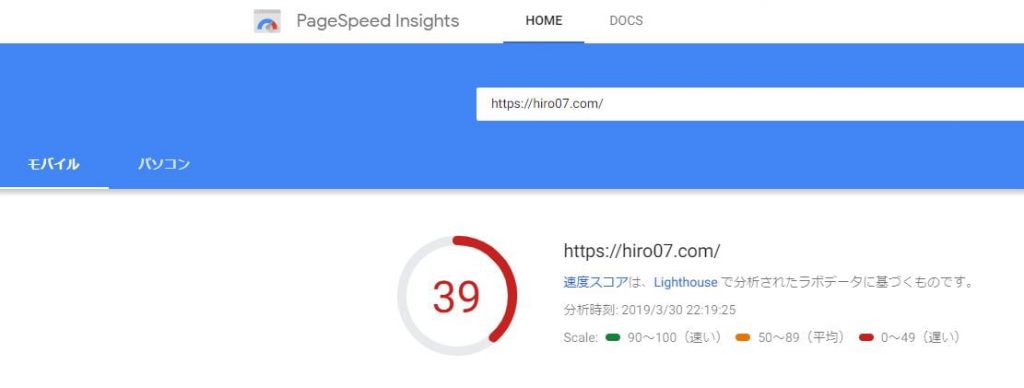
3月のアップデートでもまだ重かった
これが2019年3月アップデート後、PageSpeed Insightsでの点数です。パソコンだと80点なんですがモバイルだとなんと39点・・。うーん、やっぱりちょっと気になりますよね。
2019年3月28日に更新されたVer2.0へのアップデートによって、PCの表示速度が劇的に改善されました。FontAwesome5(外部から読み込むアイコンサービス)をOFFにできる設定がポイントです。
あとはスマホだけがまだ・・
PCではかなりサクサク感出ているんですが、Googleの評価がこれだとまだ落ち着かないです。
高速化のために取り組んだ改善策
JINを使っていて表示速度がまだ遅いという人は、公式サイトに出ている改善策は全てやってみることをお勧めします。
公式では好みに合わせて取り入れればOKとありますが、速度改善を本気でしたい人はぜひ全部やってみて下さい。
- JINを最新版にアップデート
- FontAwesomeをOFFにする
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
サーバーがXSERVERではない人はXアクセラレーターだけできませんが、他は全て実践できます。
①②④⑤はJINを使っている人なら誰でもできるのでここは必須です。人によって差が付くのは③と⑥の設定ですね。
まずは画像圧縮で高速化に差がつく
まず①のアップデートは言うまでもなくやりましょう。7月30日のアップデートでは、CSSチューニングによる軽量化がされています。これが大きかったですね。
でもこれだけだとまだPageSpeed Insightsの数字が伸び切らないので、画像圧縮とプラグインも頑張った方がいいです。
まずEWWW Image Optimizer をプラグインに入れて、すでにアップしている画像を全て一括で圧縮します。画像の重さは点数にかなり影響します。
さらに新しく画像をアップする時に、自動で画像サイズを圧縮してくれるという優れもの。だけど、さらに念には念を入れて、新しい画像は先にリサイズしたものをアップロードすることをお勧めします。
TinyJPGやOptimizillaのようなオンライン画像圧縮ツールがあるので、新しくアップする画像は1枚1枚リサイズしてアップします。このひと手間が、サイト表示速度を高めるコツです。
JINで超高速化表示させる必須プラグイン

⑥高速化プラグインを活用するですが、これは人によってどのプラグインを使うかが分かれるのでPageSpeed Insightsの数字に差が出るところです。
プラグインにあまり詳しく人だと、使ってない可能性すらありますが、ちゃんと入れておいた方がいいですよ。インストールするだけなので。
画像圧縮はEWWW Image Optimizer、そしてその他に下記の3つが僕はお勧めです。実際にこれを使って高速化を実現しています。
①Autoptimize
まず今回、7月30日のアップデートにおいてAutoptimizeを使っていないと、逆にサイト表示速度が遅くなるので注意です。
今回のアップデートの目玉である「CSSチューニングによる軽量化」と、かなり密接に関係していいるので必ず入れておきましょう。
②WP Fastest Cache

サイト高速化で次に考えるのはキャッシュ系プラグインの活用です。キャッシュとは1度アクセスしたサイトのデータを一時的に保存することで、処理速度を速める仕組みのことです。
読み込みを簡略化
WordPressのデータはサーバ内に入っていますからね。自分のサイトが誰かにアクセスされた時、ページを表示するためのデータを毎回サーバから読み込むのは、表示速度が遅くなる原因になります。
そこで前回表示時に使用したデータを再度読み込むことで、より素早くサイトを表示させることができるのがキャッシュ系プラグインなのです。
③a3 Lazy Load

a3 Lazy Loadは画像の遅延読込をすることでWordPressを高速化してくれるプラグインです。遅延読込、というのは
画面表示されていない部分の画像・動画の読込を遅らせることで、画面表示されている場所の読込スピードを上げるという効果が出せます。
「オフスクリーン画像の遅延読み込み」は、PageSpeed Insightsでも実際にチェックされる項目です。高速化表示実現のために、ぜひ導入しておきましょう。
JINで超高速化を実現するために気を付ける項目

監査項目への対策を徹底しよう
PageSpeed Insightsでチェックされる項目には傾向があります。今回のCSSの軽量化のように、テーマの方で改善してもらわないといけない項目と、こちらが手動の努力で改善できる項目です。
①適切なサイズの画像
②効率的な画像フォーマット
③次世代フォーマットでの画像の配信
③オフスクリーン画像の遅延読み込み
この4つは今紹介したプラグインや画像圧縮で対応できるので、自分の努力次第で改善できる項目です。
今後もまだアップデートは期待できそうなので、テーマの方で改善される項目については期待しつつ、自分でできる軽量化はとことん進めておきましょう。サイト高速表示化は必ず実現できるはずです。